在当今的数字环境中,图像和文件上传对于网站和移动应用程序而言都是不可或缺的一部分,无论是用于用户生成的内容还是内部使用。
在线工具、社交媒体平台和内部系统都需要高效的文件上传功能才能顺利运行。例如,图像编辑工具和社交媒体网站依靠有效的文件上传服务来处理图像文件。
此外,内部团队经常需要上传各种类型的文件,例如产品图片、徽标和视频。为了满足这些需求,开发人员必须实现可靠的文件上传器。
幸运的是,HTML 可以轻松创建快速且实用的图像上传器。在本文中,我们将探讨如何轻松设置基本的 HTML 图像上传器。
关键要点
-
HTML 基础知识: HTML(超文本标记语言)是一种标准标记语言,构成了网页的构建块。HTML 与 CSS 和 JavaScript 一起构成了现代网站的基础。HTML 定义页面结构和内容,但 JavaScript 用于动态功能,CSS 用于样式设置。
-
仔细了解 HTML 图像上传器: HTML 图像上传器是一种允许用户将图像上传到网页的工具。这通常通过简单的表单完成,是 Web 应用程序交互功能的一部分。
-
如何创建 HTML 图像上传器:使用基本的 HTML 标签创建简单的 HTML 图像上传器非常简单。此过程涉及配置图像上传表单和必要的标签。
-
使用 JavaScript 将图像添加到按钮:使用 JavaScript,可以动态地将图像添加到图像上传器按钮。这提供了增加用户交互的视觉效果。
了解 Filestack 及其在文件上传中的帮助: Filestack 是一个简化文件上传流程的平台。它通过提供高容量的上传、转换和存储功能,简化并优化了开发人员的文件管理。
理解 HTML:网页的构成要素
HTML 是超文本标记语言的缩写。它是用于创建网页的标准标记语言。HTML 与 CSS(层叠样式表)和 JavaScript 构成了几乎所有现代网站的基础。
使用 HTML,我们基本上通过使用标签和属性等 HTML 元素来创建页面的结构,例如部分、段落和链接。换句话说,它告诉 Web 浏览器应该显示网页的内容。
然而,HTML 并不是编程语言,因为它不允许我们创建动态功能。因此,我们使用 JavaScript 向网页添加动态元素,并使用 CSS 进行样式设置。
我们可以使用多种 HTML 标签来创建不同的元素。以下是一些最常用的 HTML 标签:
- <html> – 此标签基本上定义了整个 HTML 页面或文档。
- <head> – 它包含元信息,例如页面标题。
- <body> – 这基本上是文档的主体,它包含网页上可见的所有内容,例如段落、标题、图像、列表、表格、超链接等。
什么是 HTML 图像上传器?
顾名思义,图像上传器是网站或网络应用程序上的一项功能,允许用户上传图像文件。这些文件包括 JPEG 图像、PNG、GIF 等。图像上传器还会将上传的图像传输到服务器。
它通过嵌入到 HTML 代码中作为网站的内置功能提供。因此,用户无需单独下载和安装图像上传器。在创建图像上传器时,开发人员必须确保它快速、安全且高效。
幸运的是,使用 HTML,我们可以使用 <input> (文件输入元素)轻松实现图像上传功能
如何创建 HTML 图像上传器?
以下是使用 HTML 插入和自定义图像上传器的简单步骤:
使用 <input type=”file”> 创建文件上传按钮
下面是在 HTML 中创建上传文件按钮的示例代码:
插入 HTML 图像上传器
就这样。我们插入了文件上传按钮。现在,我们可以根据需要自定义图片上传器。
自定义按钮内的文本
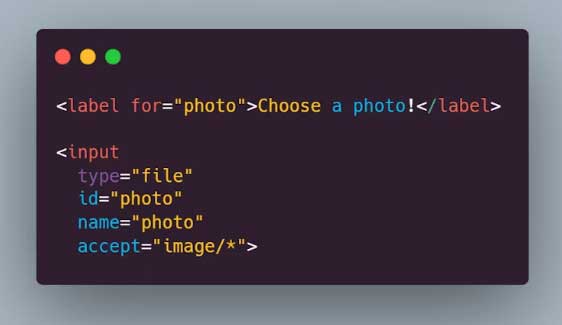
如果您想显示“选择文件”以外的其他文本,可以使用以下代码来更改文件上传按钮内的文本:

在 HTML 图像上传器中自定义文本
隐藏按钮
在某些情况下,您可能希望隐藏按钮。我们可以使用 CSS 来实现这一点:
隐藏 HTML 图像上传器按钮
这里我们将不透明度设置为 0,这将使输入透明。z-index 值确保元素位于页面上其他所有内容的下方。
自定义 HTML 图像上传器的设计
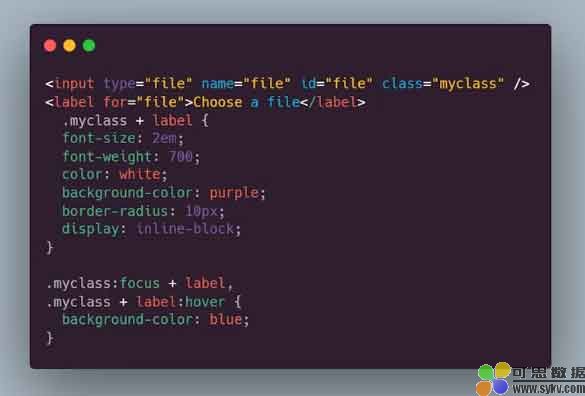
我们还可以进一步自定义按钮,使其看起来更具吸引力。例如,我们可以更改默认的灰色按钮:

HTML 文件上传器设计定制
但是,我们现在有两个文件上传按钮 - 默认的灰色按钮和我们使用上述代码创建的自定义按钮。要隐藏默认的灰色按钮,您可以使用上述步骤中提供的代码。
限制图像文件类型
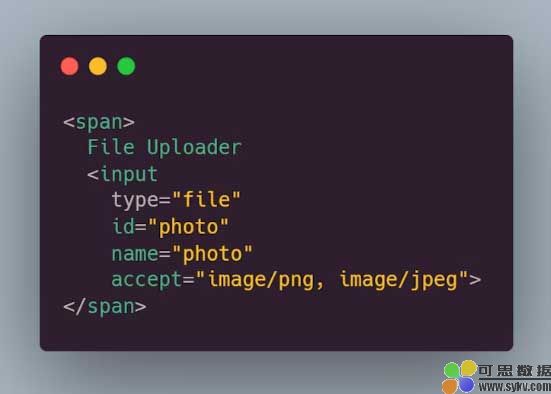
有时,我们希望限制用户可以上传到服务器的文件类型,尤其是出于安全目的。我们可以指定允许的文件扩展名或扩展名:
限制文件类型
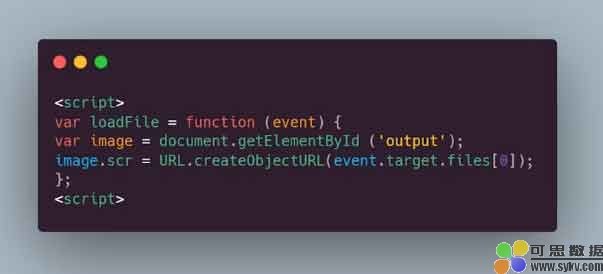
使用 JavaScript 向按钮添加图像
现在,让我们编写 JavaScript 代码来在 <img id=”output”> 元素中显示图像。

JavaScript 代码
什么是 Filestack?它如何帮助文件上传?
Filestack 是一款先进且易于使用且安全的文件上传器和文件上传 API。它允许您仅用两行代码来增强文件上传器的外观和性能。
此外,它还使开发人员能够快速向他们的网站添加拖放文件上传功能。
Filestack 文件上传器具有漂亮的用户界面,并集成了 20 多个来源,包括 Instagram、Facebook 和 Dropbox,以提升用户体验。使用 Filestack 文件上传器,您可以启用图像预览。
此外,您还可以允许用户上传多个文件并显示进度条。
Filestack还提供图像转换和优化功能:
-
它使用户能够将 PNG 和 JPEG/JPG 图像转换为 WebP 或 JPEG XR 等现代格式。这两种文件格式类型都具有更好的质量特性和压缩率。
-
Filestack 可以扫描照片中的每一张脸并自动确定所需的修正。
-
它可以从曝光不足的照片中检索细节。
-
使用 Filestack,您可以放大图像同时保持图像质量。
-
Filestack 还允许用户调整图像大小并减小图像文件大小,而不会损失图像质量。
-
您可以使用 Filestack 的图像处理 API 去除图片中的红眼效果。
-
Filestack 还提供完全响应的图像,以便您的图像能够在具有不同屏幕尺寸的各种设备(例如台式机、笔记本电脑和手机)上正常运行。
转载请注明:可思数据 » HTML 图像上传器:实用指南
免责声明:本站来源的信息均由网友自主投稿和发布、编辑整理上传,或转载于第三方平台,对此类作品本站仅提供交流平台,不为其版权负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。若有来源标注错误或侵犯了您的合法权益,请作者持权属证明与本站联系,我们将及时更正、删除,谢谢。联系邮箱:elon368@sina.com