实用贴|适用于开发者的最佳Chrome扩展工具
本文列出了一些对开发者的最有用的、用户友好和功能丰富的扩展工具并附上评分。开发者们可根据自己的需要进行选择。

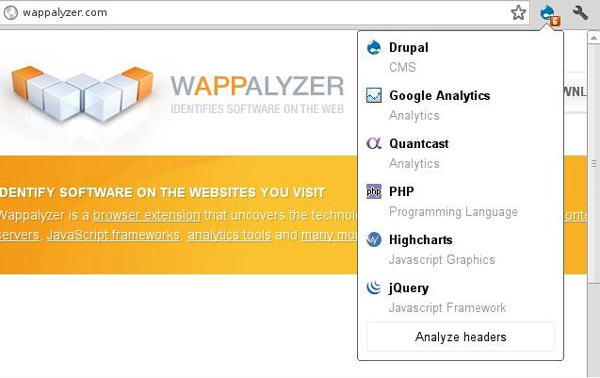
1、网站分析工具 Wappalyzer
当前评分:5/5
Wappalyzer 是一个实用的跨平台网站分析工具,用于帮助开发者、研究者和设计者检测网页使用的是什么技术,以更好地衡量自己的项目中该使用什么技术。Wappalyzer 的功能和 BuiltWith 类似,可检测内容管理系统(CMS),电子商务平台、Web服务器、JavaScript框架和已安装的分析工具等。在这里查看Wappalyzer检测到的应用程序列表。

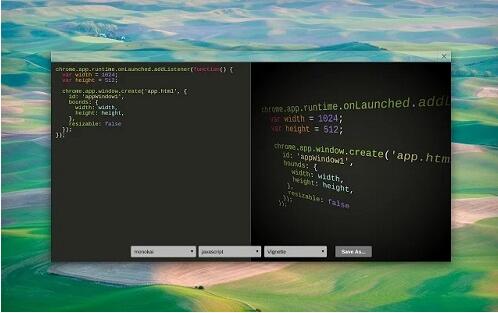
2、代码特效图 Marmoset
当前评分:5/5
Marmoset 由一段 Nginx 代码组成,可以在短短几秒钟内帮助你制作漂亮的代码截图,输出线框和标记代码。 此外,您可以添加主题和其他效果,它支持多种常见及不常见的代码语言类型,内建大约数十种配色,制作好的图片可以当作电脑桌面壁纸使用,绝对是极客必备。 这个简单直观的附件,用户只需稍作了解,便在性能评分中毫不犹豫地给出令人垂涎的5星。

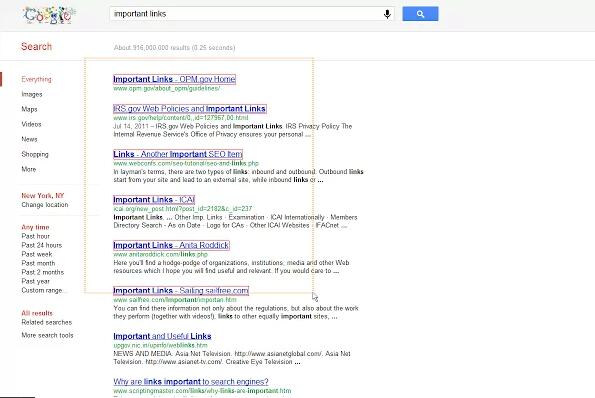
3、批量打开多个链接 Linkclump
当前评分:5/5
Linkclump 是一款用来批量打开网页多个链接的扩展工具,只需要用鼠标拖动框选所有想要打开的链接,就能在 LinkClump 的新标签页、窗口中一次性打开它们,还可以保存为书签,复制到剪贴板,关键词过滤(即包含的关键词打开或者不打开),延迟打开,反向选择打开链接等等。 这个插件源代码可以在GitHub上找到。

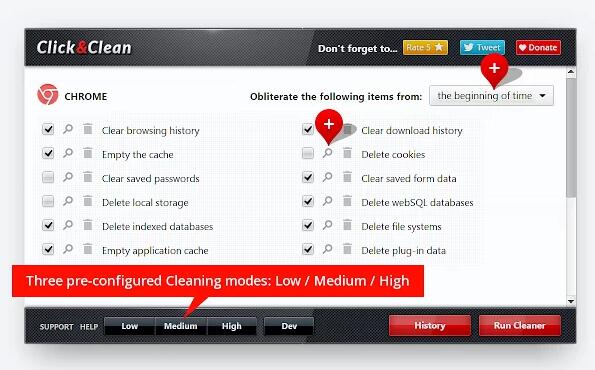
4、清除历史记录 Click&Clean
当前评分:5/5
在超过45,000条评论中能一直维持5分好评可不是件简单的事,但Click&Clean 做到了!通过 Click&Clean插件,用户可以选择多种方式来清除Chrome中的历史记录。而Click&Clean的清理界面也设计的非常新潮,它只需点击一下即可删除键入的URL,缓存和Cookie以及下载和浏览历史记录。 Click&Clean甚至还能删除客户端Web SQL数据库,Flash Cookies (LSOs)等。 这可是Google Chrome浏览器的第一个私人数据清理工具。

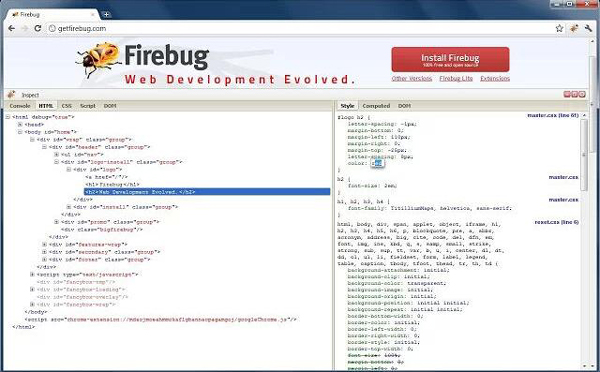
5、程序调试工具 Firebug Lite
当前评分:4.5/5
Firebug 是站长和博主的必备网络工具。它能对HTML页面的代码进行分析,并能对网页式样元素提供实时预览。它不是Firebug或Chrome Developer Tools的替代品,相反,它与这些工具巧妙结合使用,提供诸如HTML元素的丰富视觉效果,DOM元素和Box模型着色功能,实时编辑CSS属性等,它还能对网站的性能进行测试评估,提供对诸如载入时间等的分析。你可以进入Chrome扩展程序中心的Firebug页面进行下载安装Chrome版的扩展 Firebug Lite。

6、字体乐园 Font Playground
当前评分:4.5/5
这是另一款非常有用的前端工具,字体乐园(Font Playground)让在你的应用或者网站上无需改变任何东西而实验不同字体成为可能。你可以获取到超过1000种免费谷歌网页字体,它能让你在短短几秒钟内预览该字体的效果。

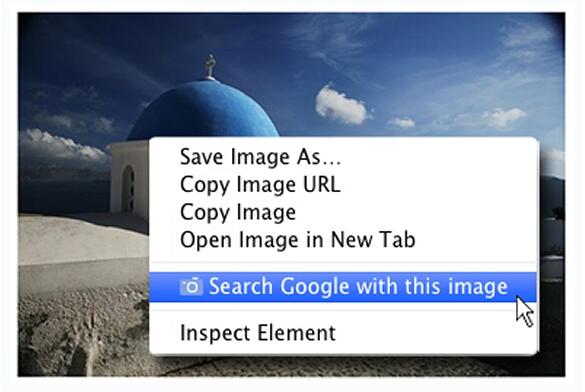
7、搜索图片 Search by Image
当前评分:4.5/5
搜索图片是谷歌亲生的方向图片搜索插件,其授权你可以在网页的任何图片上使用谷歌搜索(比天眼灵活,亲生就是不一样),简单的在图片上点击右键,然后选择“找谷歌上找这种图片”(Search Google with this image)。如果这是你经常用的插件,你也可以通过添加点击图片搜索来快速使用这个功能。了解更多谷歌图片搜索,请看 这里。

8、天眼-反向图片搜索 TinEye Reverse Image Search
当前评分:4.5/5
第一个依赖图片身份技术的反向图片搜索引擎(以抗议关键字加密,元数据和水印)(编者:深深鄙视找来的好图还要加水印的人),天眼能简单的快速搜索到几乎所有图片原资源。它为每一张要搜索的图片创建一个独立标识,并且与数据库中其他图片的
标识进行精确匹配(非类似匹配),包括已被编辑,压缩,重定义大小了的匹配图片。以此每周有上千万的图片被添加进数据库。访问 天眼博客 以获得最新更新和信息。

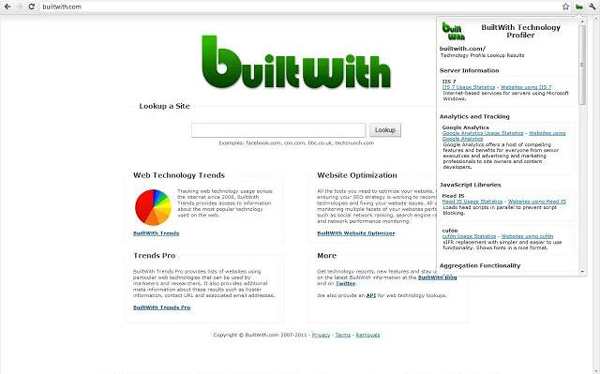
9、内建技术构建者 BuiltWith Technology Profiler
当前评分:4.5/5
搞清楚一个网页如何建立按钮的点击需要感谢内建技术构建者,一款不错的易用网页建构工具。在你点击构建图标后,这款控件能返回所有能在这个网页运用的技术。访问“BuiltWith”网页获取更多信息,你也可以在“BuiltWith” 网页添入url来探索那个网站使用的技术。

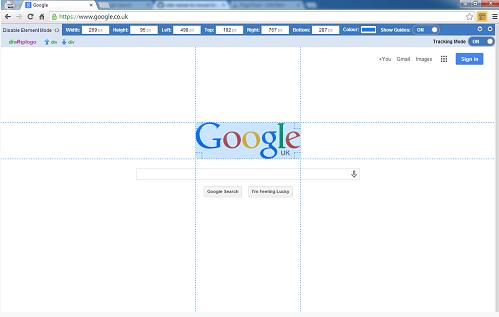
10、像素标尺 Page Ruler
当前评分:4.5/5
像素标尺能为你在任何一个网页显示标尺,它可以为任何你想要测量的页面控件提供宽,高,位置(上,下,左,右)等信息。标尺的大小,位置可以很容易地通过拖动标尺边缘、改变靶心位置、或者在工具栏手动更新标尺大小和位置来做精确调整。像素标尺同样提供了一个“组件模式”,其会在你鼠标移到组件上时显示该组件轮廓。更赞的是,你可以浏览任何控件的父控件,子控件,同级控件。这个 Chrome 插件拥有超过 60 万用户,超过1450人给予其最棒的评价。想要了解详情,请戳开发者官网:blarg.co.uk.

除了以上几种,还有很多超棒的适用于开发者的 Chrome 扩展工具等着你去探索。你也可以在评论中发表自己的看法,以供更多的开发者交流和学习。

时间:2018-10-09 22:51 来源: 转发量:次
声明:本站部分作品是由网友自主投稿和发布、编辑整理上传,对此类作品本站仅提供交流平台,转载的目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,不为其版权负责。如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时修改或删除。
相关文章:
相关推荐:
网友评论:
















