Kaggle放大招:简单几步实现海量数据分析及可视

Kaggle Kerneler bot是一个自动生成的kernel,其中包含了演示如何读取数据以及分析工作的starter代码。用户可以进入任意一个已经发布的项目,点击顶部的“Fork Notebook”来编辑自己的副本。接下来,小编将以最热门的两个项目作为例子,带领读者了解该如何使用这款便捷的工具。
好的开始是成功的一半!
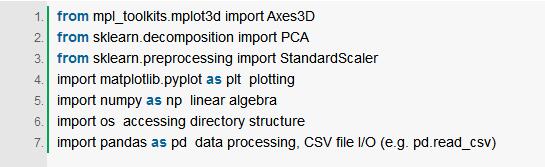
要开始这个探索性分析(exploratory analysis),首先需要导入一些库并定义使用matplotlib绘制数据的函数。但要注意的是,并不是所有的数据分析结果图像都能够呈现出来,这很大程度上取决于数据本身(Kaggle Kerneler bot只是一个工具,不可能做到Jeff Dean或者Kaggle比赛选手们那么完美的结果)。
In [1]:

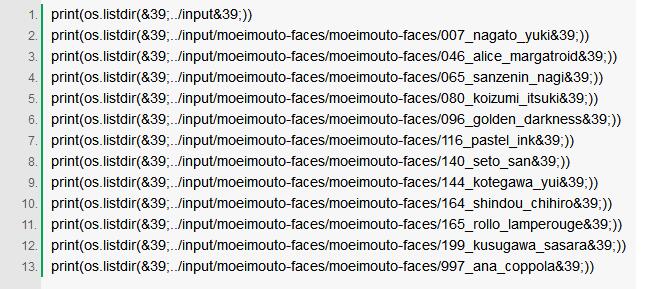
在本例中,一共输入了12个数据集。
In [2]:

接下里,用户在编辑界面中会看到四个已经编好的代码块,它们定义了绘制数据的函数。而在发布后的页面,这些代码块会被隐藏,如下图所示,只需单击已发布界面中的“code”按钮就可以显示隐藏的代码。

准备就绪!读取数据!
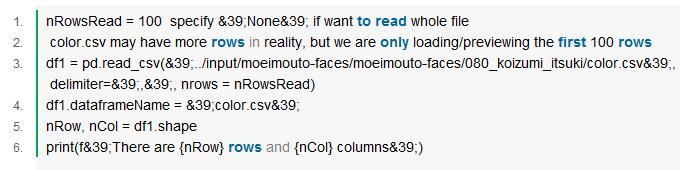
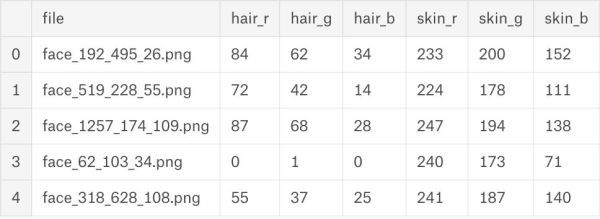
首先,让我们先看一下输入中的第一个数据集:
In [7]:

![]()
那么数据长什么样子呢?
In [8]:
![]()
Out [8]:

数据可视化:仅需简单几行!
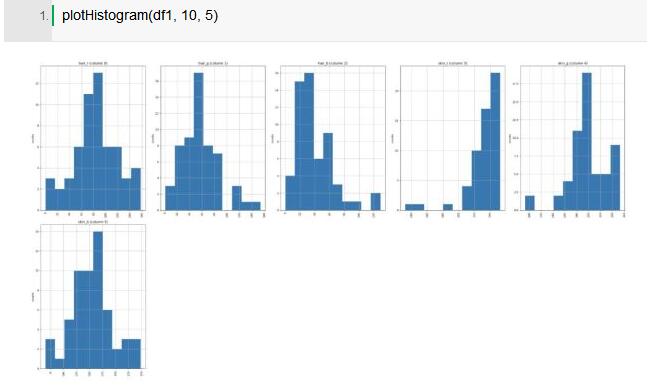
样本的柱状图:
In [9]:

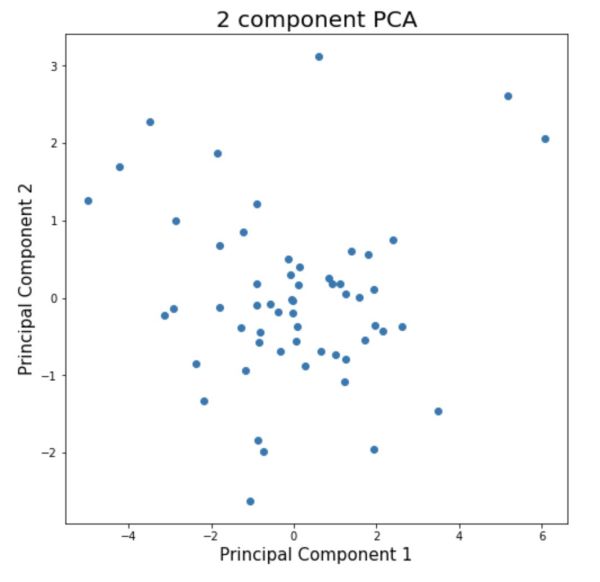
二维和三维的PCA图:
In [10]:



同理,更换数据集文件的路径,也可以得到其它数据对应的结果。
当然,除了上述几种可视化的结果外,根据输入数据以及需求的不同,也可以得到其它数据分析可视化结果,例如:
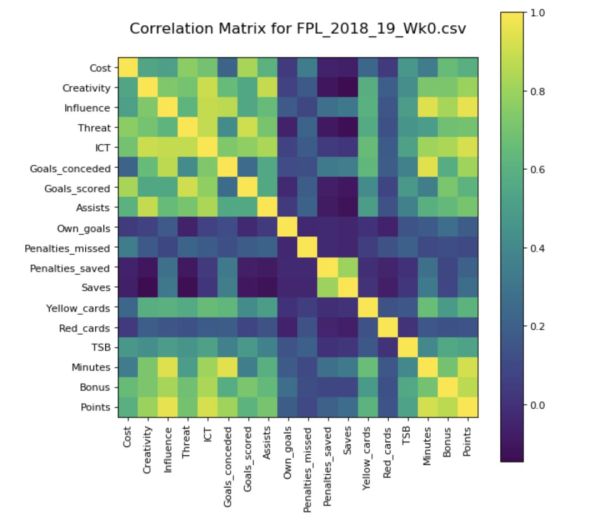
相关矩阵:
In [11]:
![]()

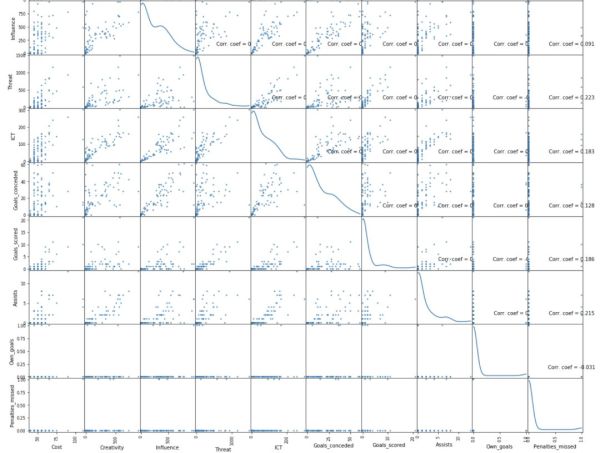
散射和密度图:
In [12]:
![]()

针对数据分析、数据可视化工作,Kaggle kerneler bot应当说是相当的便捷和高效了。那么你是否也想尝试一下呢?

时间:2018-09-21 00:22 来源: 转发量:次
声明:本站部分作品是由网友自主投稿和发布、编辑整理上传,对此类作品本站仅提供交流平台,转载的目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,不为其版权负责。如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时修改或删除。
下一篇:Apache Flink 1.6.0 正式发布,涵盖多项重要更新
相关文章:
相关推荐:
网友评论:
















