实时可视化Debug:VS Code 开源新工具,一键解析代
DeBug 太枯燥?让 VS Code 画个图,自动帮你理清数据结构与代码思路,这就是 Reddit 2K 多点赞的开源新工具。

项目地址:https://github.com/hediet/vscode-debug-visualizer
写代码,难免会遇到各种神奇的问题,代码短我们在脑海中「运行」一遍也就差不多能找出原因。但代码要是比较长,错误就会隐藏比较深了,这个时候,不论你是采用 print() 大法,还是善用 assert 语句,或者干脆设置断点,DeBug 总是一条慢慢排除的道路。
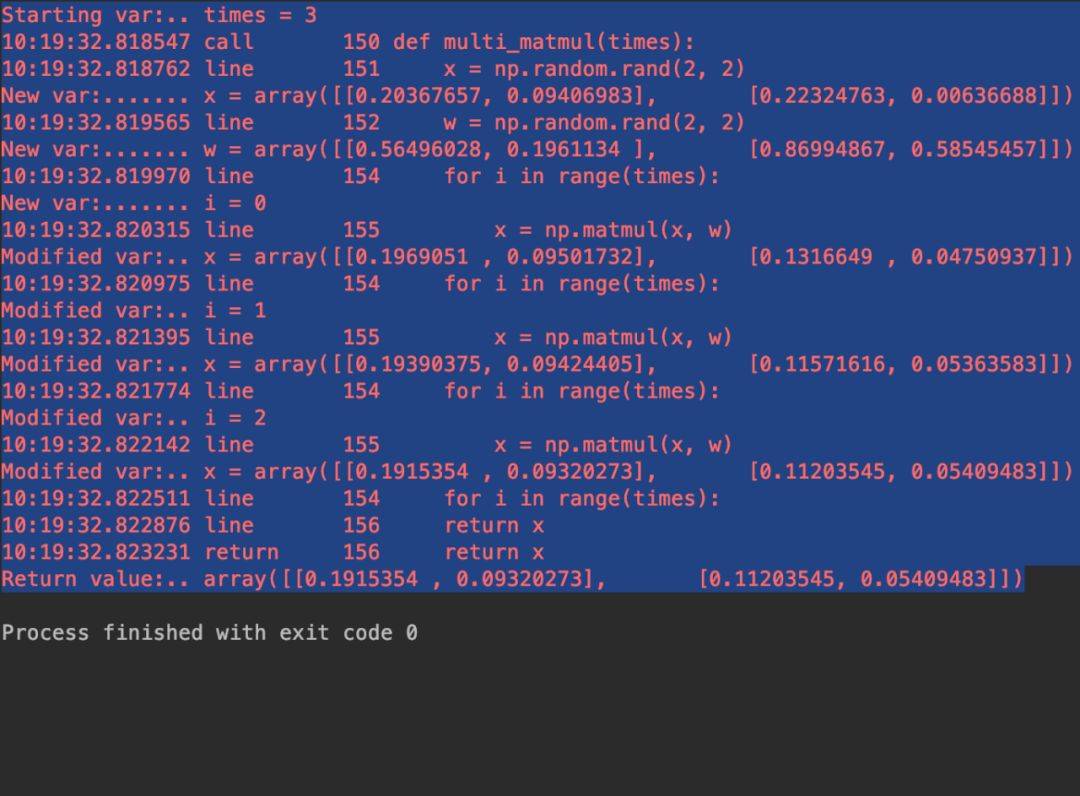
之前曾介绍过极简 DeBug 工具 PySnooper ,我们只需要向感兴趣的函数增加一个装饰器,就能得到该函数的详细 log,包含哪行代码能运行、什么时候运行以及本地变量变化的确切时间等等。这个 GitHub 12.3K Star 量的 DeBug 工具,输出风格是这样色的:

左边是运行信息,右边是对应 NumPy 代码。
这种复杂的 DeBug 工具,看起来就比较劝退。此外,在 PyCharm 上使用断点调试,它输出的也是各种变量的定义与值,同样是一堆详细信息。
那么能不能有一种更优雅的 DeBug 方式,以更简洁的信息快速帮我们找到代码的问题所在?这就是 VS Code 最新推出的可视化 DeBug,它能以图的方式快速展示数据结构。
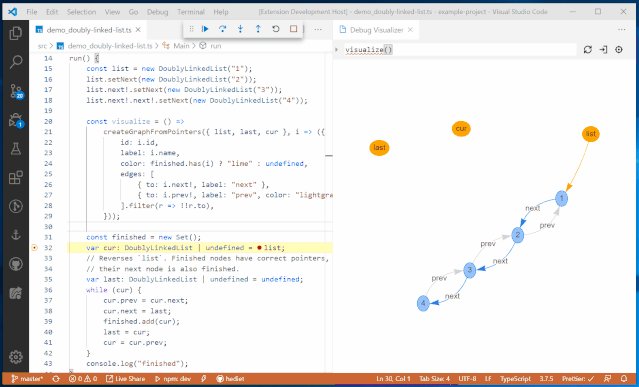
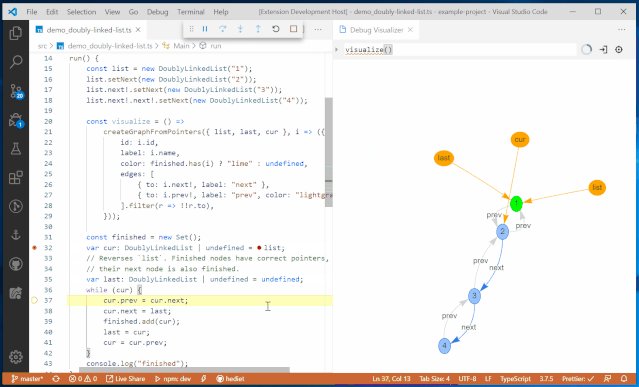
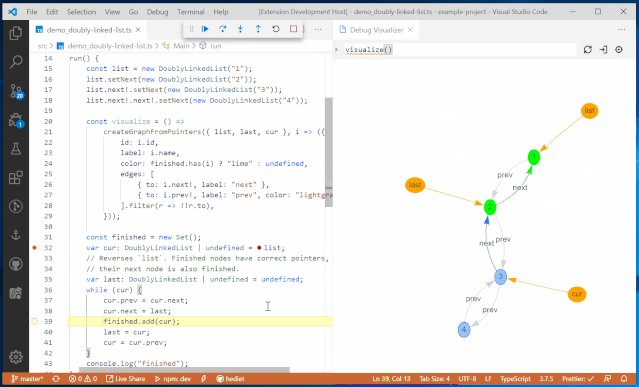
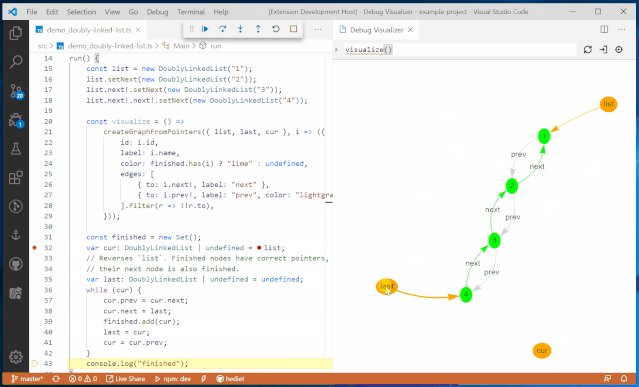
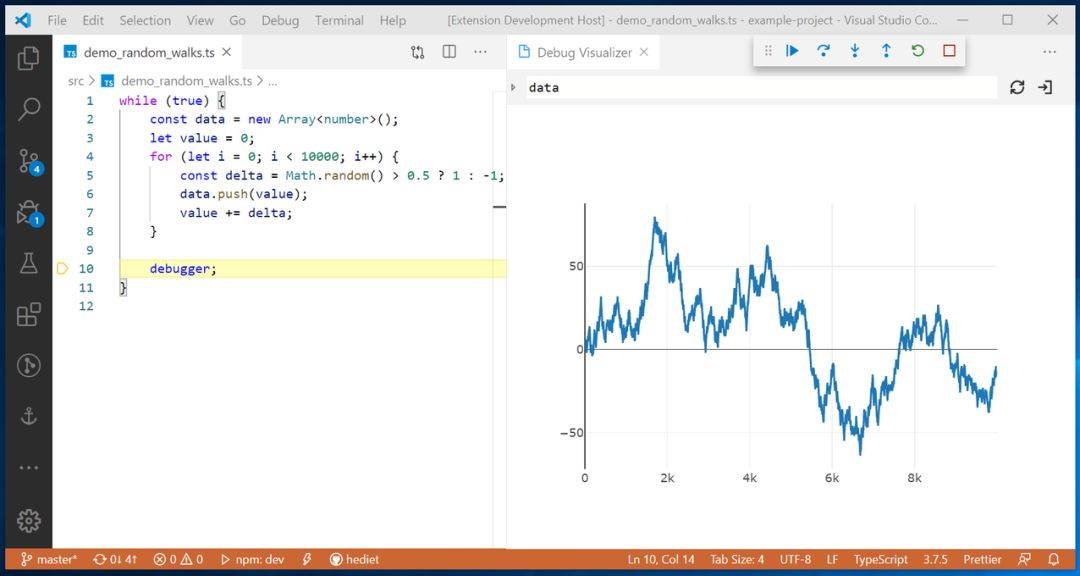
我们先看看效果,如下动图将断点设置为第 32 行定义双向链表,随后一行行运行代码就会在右图展现出对应的数据结构图。

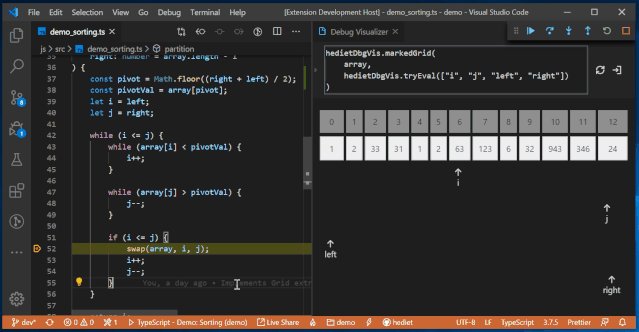
这种可视化非常优雅,而且该工具也会根据数据结构以不同的方式展现,例如树形、表格、曲线和图等。如下动图展示几种不同的可视化方式:

效果上确实非常惊艳,它与之前的 DeBug 方式采用完全不同的展现形式。目前该 VS Code Debug Visualizer 在 JavaScript/TypeScript 上有比较好的效果,在 C#、Java 和 PHP 上也正在积极测试,其它语言也还都能用。
正确的使用姿势
安装此扩展程序后,使用命令< Open a new Debug Visualizer View >打开新的可视化视图。在此视图里,设置断点逐步执行后,表达式的执行与动态可视化都会展示在里面。右上角的刷新键可将当前的可视化工具视图弹出到新的浏览器窗口,同时还可以通过展开详细信息的窗口去选择数据提取器以及可视化调试器。
可视化调试器使用的是特定的 JSON 数据,相关支持的 JSON 数据模式可参考原 GitHub 项目。
当前的可视化表达式应该是作为 JSON 对象字符串来进行运算的,并与所支持的可视化调节器相匹配。而这个 JSON 字符串可能被单引号或者双引号所包含(也有可能没有引号),因此不能忽略转义符。
举一个案例:
"{ "kind": { "text": true }, "text": "some text\nmore text" }".
对于 TypeScript/JavaScript 等语言,因为已经集成了数据抽取器,因此可以直接自动可视化。而其它没有数据抽取器的语言,就需要自定义数据结构与可视化器之间的关系了
多种可视化器皆可定制
该扩展还内置了其他可自定义的可视化调节器,尤其在 debug 时使用起来非常直观,可以根据面对不同的处理对象,可选择更易于理解的可视化方式。比如图表可视化,Plotly 可视化,Tree 可视化,网格可视化,文本可视化等等。在其种类非常丰富的同时,操作性也较为简便,效果非常直观,小编选取了几种类型作为案例:

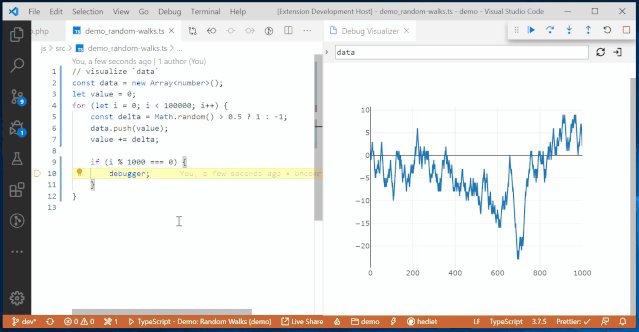
Plotly 可视化

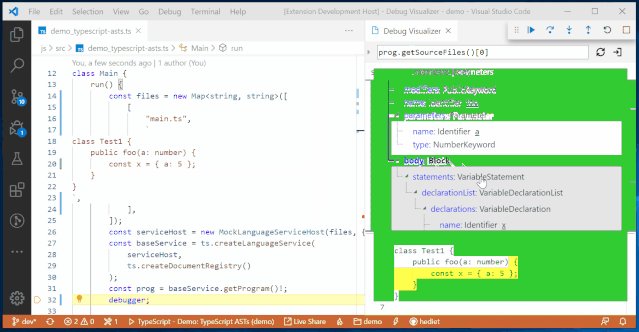
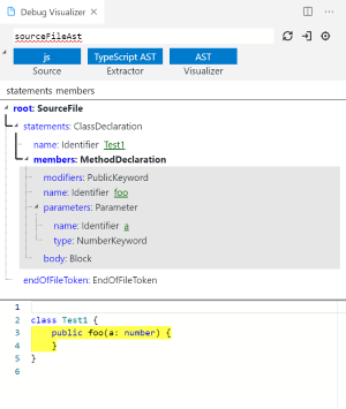
AST 可视化
在使用 AST 可视化还会呈现源代码,在选择其节点时,还会突出显示源代码中的跨度。
Python 怎么解?
我们读者最常用的就是 Python 语言,然而遗憾的是,Debug Visualizer 并不支持 Python 数据结构的自动可视化。不过,Python 开发者还是非常热情的,他们尝试手动添加自定义可视化功能。

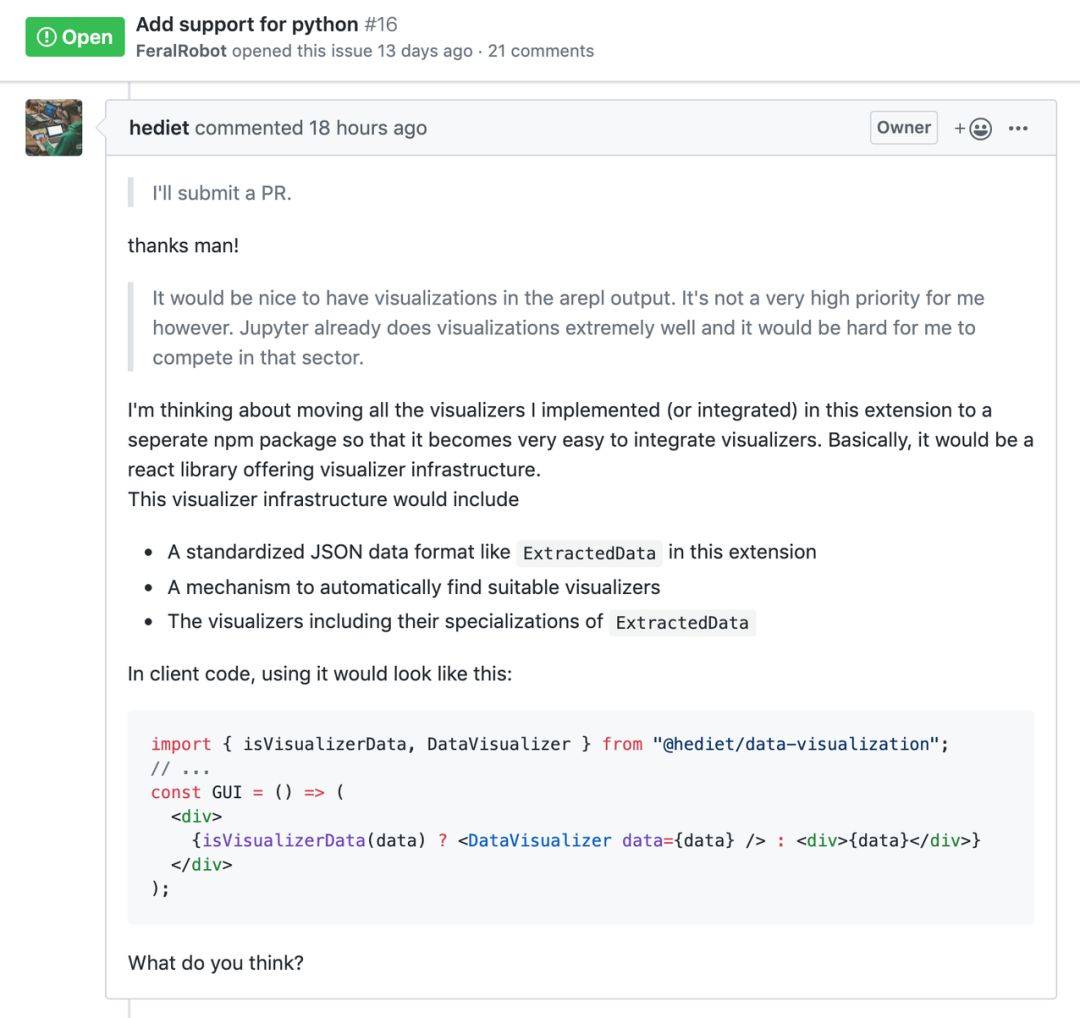
项目维护者正在讨论添加对 Python 的支持。
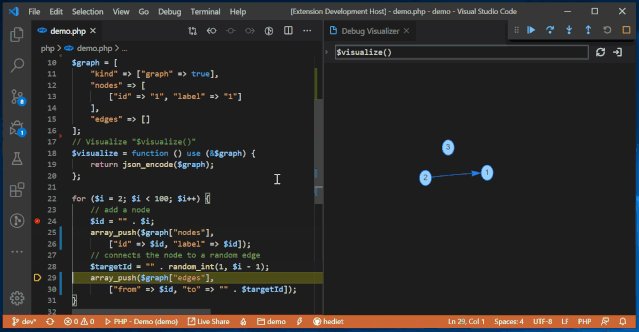
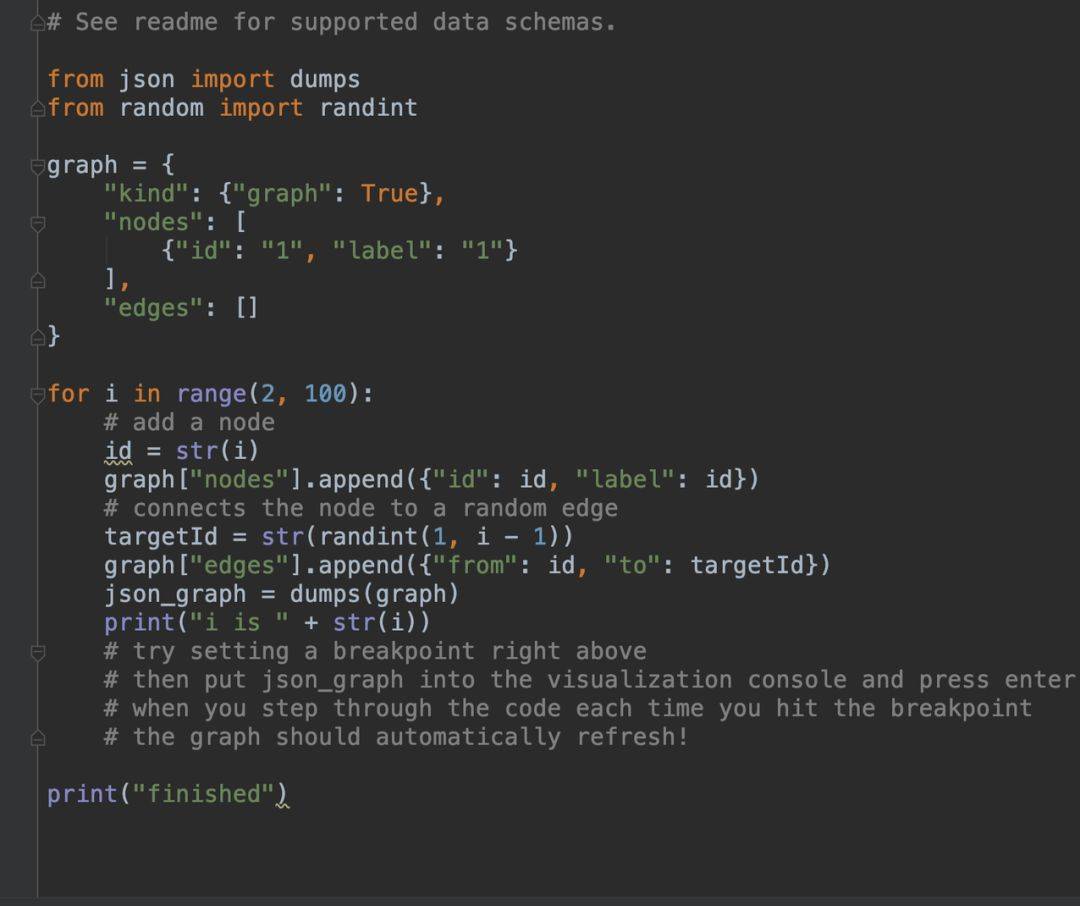
那么如果要手动调用 Debug Visualizer,开发者在 Demo 中新提交了一个 Python 示例。我们需要以 JSON 格式来表示数据,并完成自定义可视化,注意该 JSON 需要满足 Debug Visualizer 的格式定义。

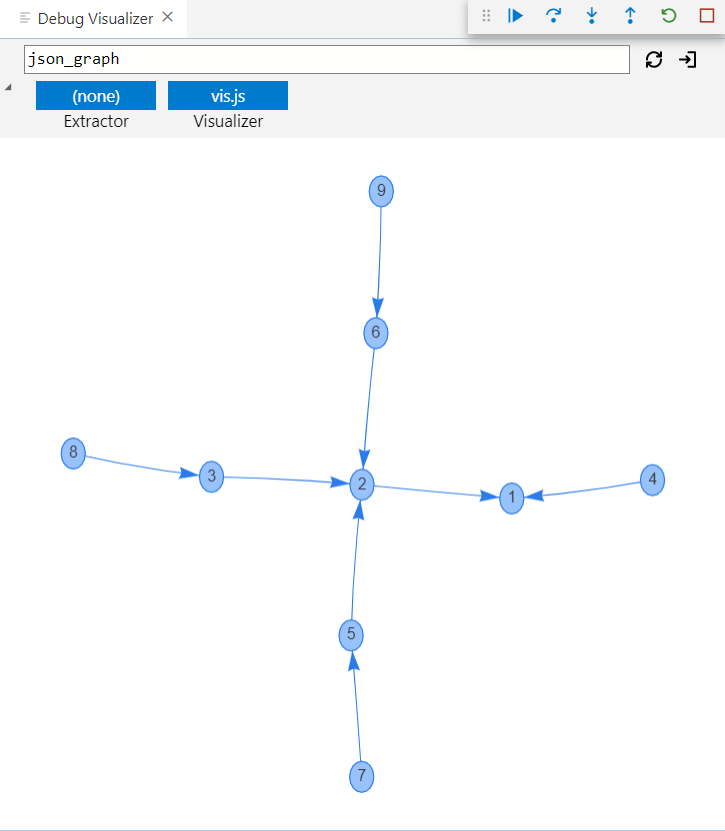
如果在循环语句中设置断点,那么就可以导入 json_graph 来可视化结果,如下所示为 10 个节点的可视化展示。

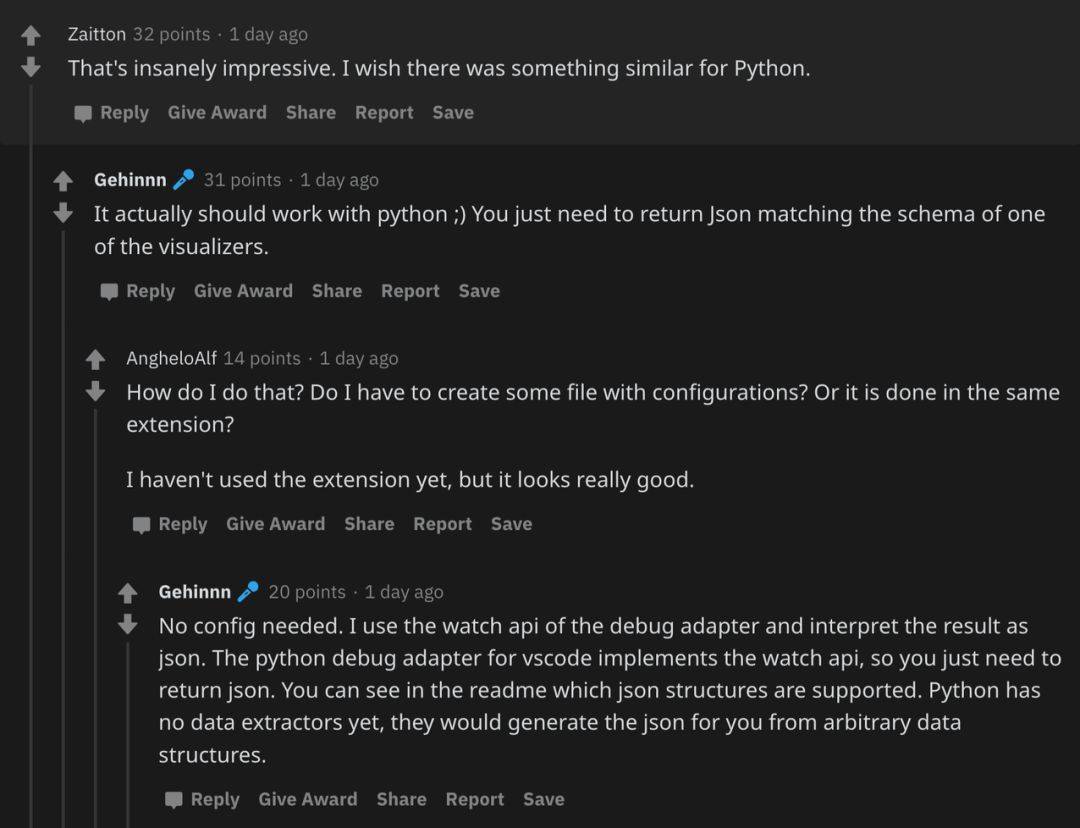
在 Reddit 社区上,也有很多开发者在讨论 Python 是不是能用,有没有更便捷的方式自动可视化 DeBug,而不是在 DeBug 前还需要手动先配置一番。

VS Code Debug Visualizer 确实非常酷,但支持 Python 的它会更有意思。现在不论是项目维护者还是其它开发者,都在关注这个问题,期待过一段时间它能完美支持 Python。
参考链接:https://www.reddit.com/r/programming/comments/f88zom/i_made_an_extension_for_visual_debugging_in_vs/

时间:2020-03-03 23:23 来源: 转发量:次
声明:本站部分作品是由网友自主投稿和发布、编辑整理上传,对此类作品本站仅提供交流平台,转载的目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,不为其版权负责。如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时修改或删除。
相关文章:
相关推荐:
网友评论:
















