如何用简单的Python为数据科学家编写Web应用程序
作者:拉胡尔·阿加瓦尔(Rahul Agarwal), Walmart 实验室的数据科学家 翻译:陈之炎
本文阐述如何使用StreamLit创建支持数据科学项目的应用程序。

无需了解任何Web框架,数据科学项目也可被轻而易举地转换成出色的应用程序。
如果我们没有将一个机器学习项目充分地展示出来,那么这个项目就不算真正地被完成。
在过去,一份精心制作的可视化图表或几页PPT便足以展示一个数据科学项目,然而随着RShiny和Dash这类的仪表板工具的出现,优秀的数据科学家也需要具备相当丰富的Web框架知识。
但是学习Web框架的难度很大,笔者在HTML、CSS和Javascript中摸爬滚打,却依然对一些看似简单的操作感到困惑。
更别提如何用多种方式去实现同一件事了,这会让数据科学同胞感到更加困惑,毕竟对他们来说,Web开发只是一项次要的技能。
那么,我们注定要学Web框架吗?或者要在半夜给做开发的好友打电话道出对Web框架的蠢蠢疑惑?
StreamLit的横空出世使得利用Python来创建Web应用程序成为现实。
Python之禅:简胜于繁。Streamlight便是诠释它最好的注脚,使创建web应用程序从未如此简单。
本文讲解如何使用Streamlight创建支持数据科学项目的应用程序。
安装
安装即运行以下简单的命令:
pip install streamlit
运行以下命令查看安装是否成功:
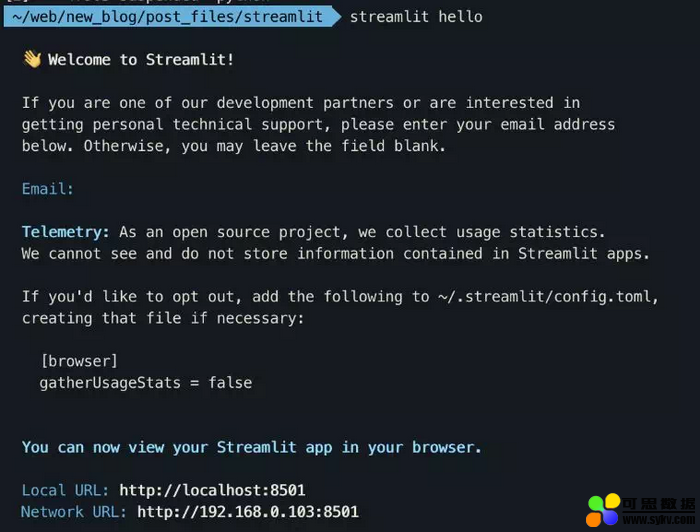
streamlit hello
屏幕会显示:

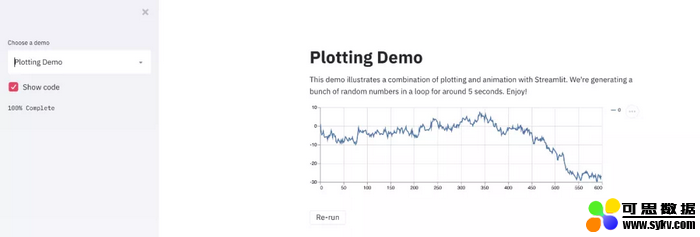
可在浏览器中访问本地网址:localhost:8501,查看正在运行的Streamlight应用程序。开发人员也提供了一些示范。花点时间来感受一下这个工具的力量。

Streamlit Hello World
Streamlight旨在利用简单的Python来简化应用程序的开发。
让我们写一个简单的应用程序,看看它是否能够实现这一目标。
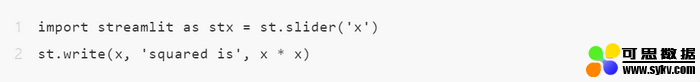
此处,从一个称为Hello World of streamlit的简单应用程序开始,只需将下面的代码粘贴到名为helloworld.py的文件中即可。

在终端上运行:
streamlit run helloworld.py
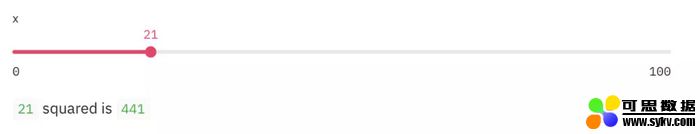
瞧,这便使您能够在连接到本地主机浏览器localhost:8501的中看到一个简单的应用程序,利用它可以允许移动滑块并给出结果。

一个简单的滑块部件应用程序
操作相当简单,在上述应用程序中,用到了StreamLit的两个功能:
st.slider 小部件命令,实现滑动滑块以更改Web应用程序的输出的效果;
st.write 多功能命令,它居然能利用图表、数据和简单的文本写出任何东西。稍后会详述该功能。
重点提示:请记住,每次改变小部件的数值时,整个应用程序会从上到下运行。
StreamLIT小部件
小部件提供了一种控制应用程序的方法,了解小部件的最佳方法是阅读API参考文档,我将在此描述一些可能最终使用到的重点小部件。
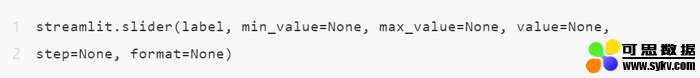
1. 滑块

我们已经在上面看到了滑块st.slider 的运行效果,它可以与min_value、max_value和step一起使用,用于在一定范围内获取输入。
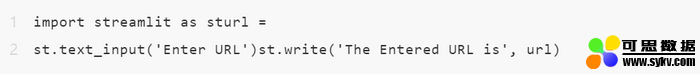
2. 文本输入
获取用户输入的最简单方法是URL输入或用于情感分析的文本输入,只需要一个标签来命名文本框。

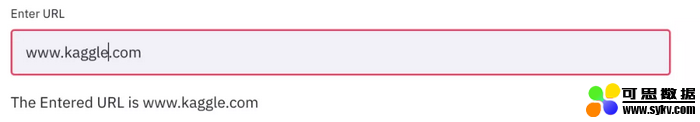
应用程序是这样呈现如下的:

一个简单的text_put小部件应用程序
提示:只需更改文件helloworld.py并刷新浏览器即可。笔者的做法是打开该文件后在文本编辑器中更改,并查看浏览器中的每步变化。
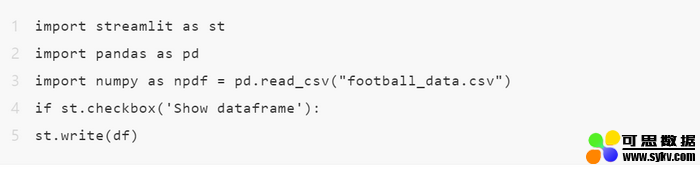
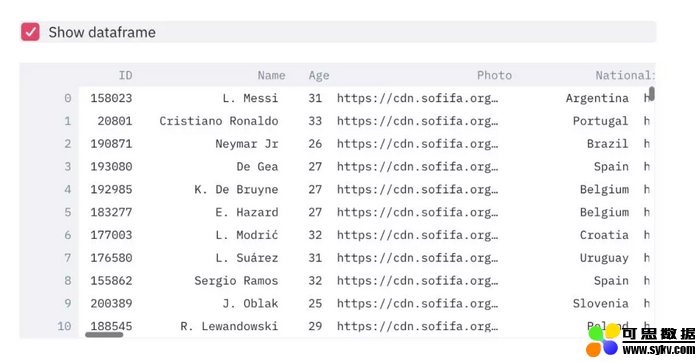
3. 复选框
复选框的一个使用案例是在应用程序中隐藏或显示/隐藏特定部分,另一个可能用途是在为函数st.checkbox()的参数中设置一个布尔值。st.checkbox()需要一个单独指令,即小部件的标签。在此应用程序中,该复选框用于切换条件语句。


一个简单的复选框小部件应用程序
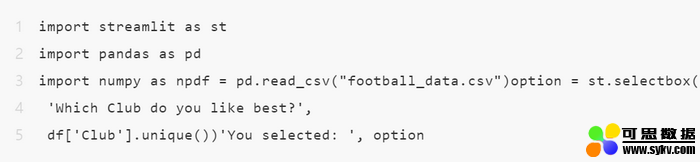
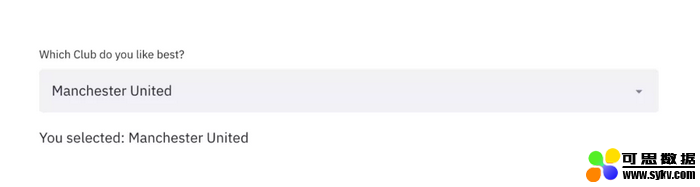
4. 选择框
可使用st.selectbox从列表中进行选择,常见使用是将其用作一个从列表中选择值的简单下拉列表。


简单的下拉框/选择框小部件应用程序
5. 多选择
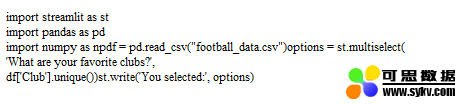
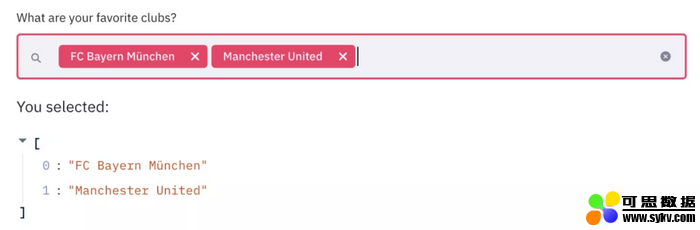
也可以从下拉列表中选用多个值,此处我们使用st.multiselect 来从变量选项中获取多个数值。


一个简单的多选择小部件应用程序
逐步创建简单的应用程序
上面介绍了需要理解的重要小部件。下面将一次利用多个小部件来创建简单的应用程序。
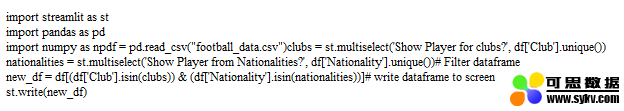
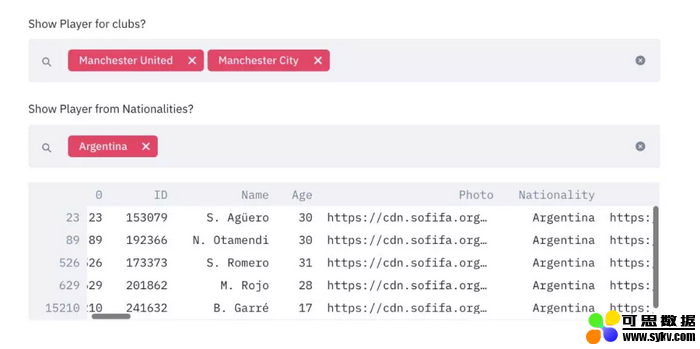
首先,尝试利用streamlit来对足球数据进行可视化。有了上面这些小部件帮助会非常简单。

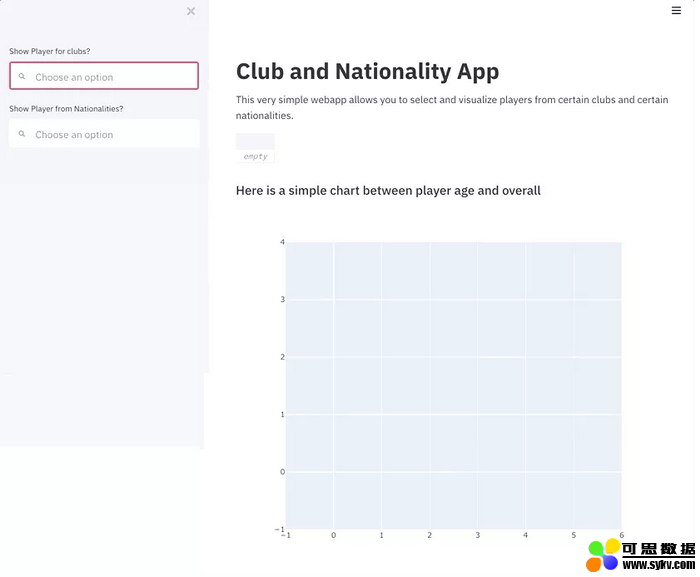
简单应用程序如下:

综合使用多个小部件
这看起来并不难,但似乎太简单了,能否添加一些图表呢?
Streamlit目前支持许多用于绘图的库,包括Plotly, Bokeh, Matplotlib, Altair 和 Vega charts。PlolyExpress也行得通,尽管他们没有在文档中具体说明。Streamlit还有一些内置的图表类型,如st.line_chart 和st.area_chart等都能在Streamlit中运行。
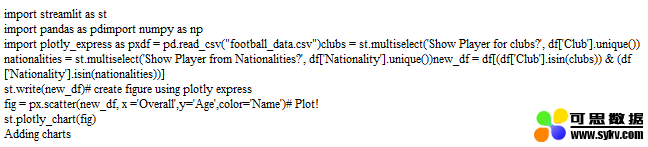
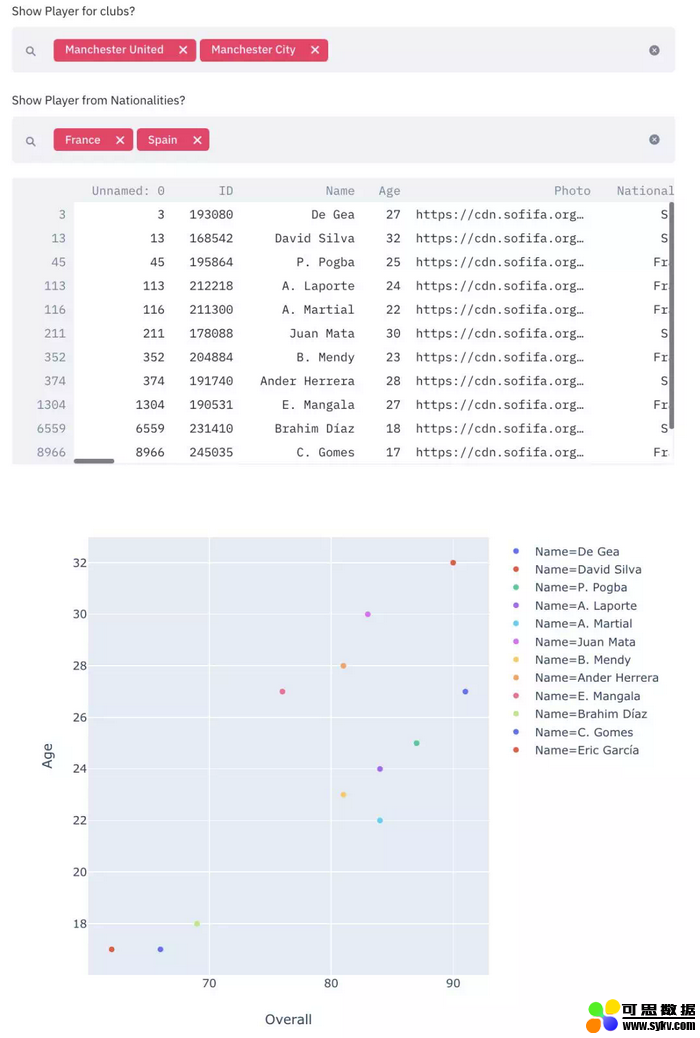
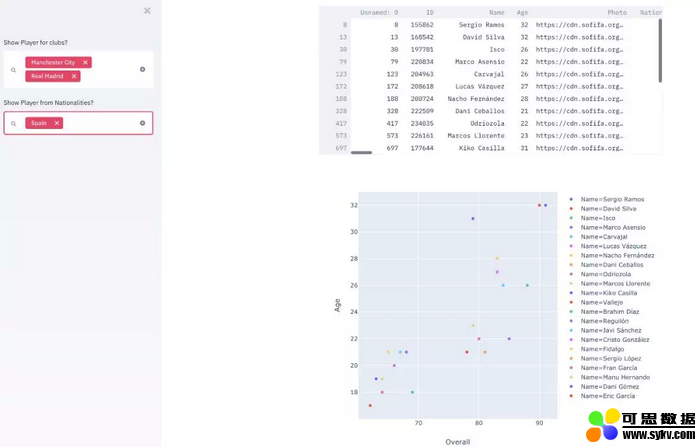
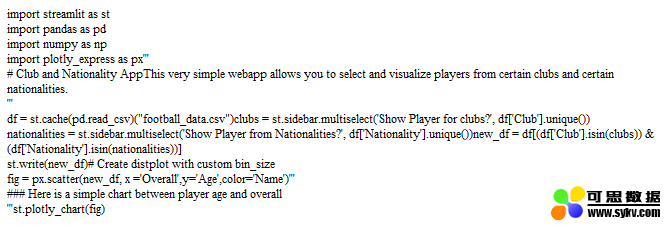
此处将使用plotly_express创建简单应用程序,代码如下。仅调用Streamlit四次,余下的便都是一些简单的python代码操作。


添加图表
提高
本文最初提到,每次对任何小部件进行修改以后,整个应用程序将会重新运行。当创建深度学习模型或复杂机器学习模型的应用程序时,这是不可行的,为此,Streamed引入“缓存(Caching)”来解决这一问题。
1. 缓存
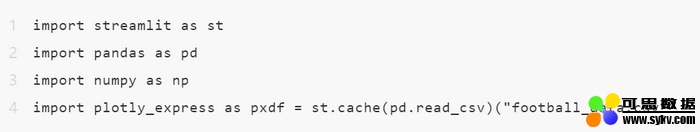
在一个简单的应用程序中。每当一个值发生变化时,便会一遍遍地浏览 pandas数据框。虽然它适用于小数据,但对于大数据或当必须对数据进行大量处理时将失效。下面采用streamlit中的st.cache函数来使用缓存。

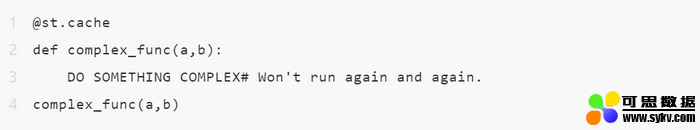
对于仅需要仅运行一次的更复杂和耗时的函数,采用:

当用Streamlight的缓存装饰器标记一个函数时,每逢该函数被调用时,它都会检查被调用的函数的输入参数。
如果Streamed第一次处理这些参数,它将运行函数并将结果存储在本地缓存中。
当下一次函数被调用时,如果这些参数尚未改变,StreamLit知道它可以跳过执行该函数,而只使用缓存的结果。
2. 工具条
为了有一个更清晰的外观,可能希望小部件移动到一个侧栏中,类似于Rshiny的仪表板。这也很简单,只需在小部件的代码中添加 st.sidebar 即可。


将小部件移动到侧栏
3.Markdown?(一种纯文本格式的标记语言)
我喜欢在Markdown里写作,它不像HTML那么冗长,更适合于数据科学工作。那么,我们能不能在 streamlit 应用程序中使用Markdown呢?
答案是可以,有多种方法可以实现。在我看来,最好的方法就是使用Magic命令,Magic命令允许您像注释一样轻松地编写标记,也可以使用st.markdown命令。


最终的应用程序演示
结论
Streamlight已经将创建应用程序的整个过程进行了普及,笔者已在文中做了详尽描述。
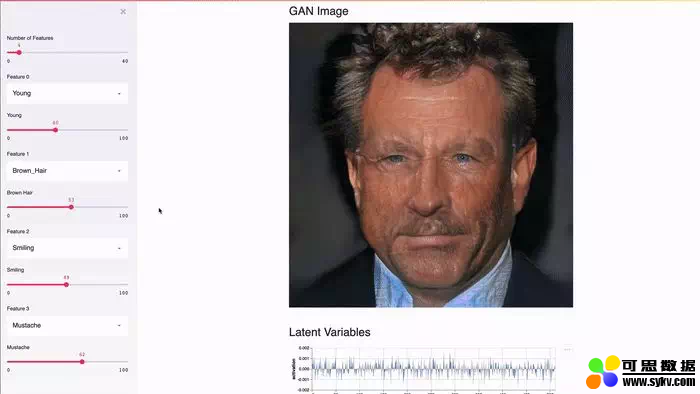
本文虽然只创建了一个简单的web应用程序,但潜力是无穷无尽的。例如,streamlit官网中的faceGAN,它只用了和本文一样的小部件和缓存的指导思想达到如下效果。

我喜欢开发人员使用的默认颜色和风格,它比使用我一直以来用于展示的Dash要舒服的多。此外,还可以在streamlit应用程序中添加音频和视频。
最重要的是,Streamlight是一款免费开源软件,而不是一个现成的专有网络应用程序。
以前需要修改演示稿时,笔者都需要请教做开发的好友,但现在,修改程序的难度相对来说已经微不足道了。
不知道 streamlit 是否会在生产环境中表现良好,但就概念项目和演示而言已经很便利了。我想从现在开始在工作流程中更多地使用到它,由于它用起来毫不费力,你也可以更多地使用它。
作者简介:
Rahuil Agarwal,Walmart实验室的数据科学家。
原文标题:
How to Write Web Apps Using Simple Python for Data Scientists
原文链接:
https://www.kdnuggets.com/2019/10/write-web-apps-using-simple-python-data-scientists.html

时间:2019-12-07 22:20 来源: 转发量:次
声明:本站部分作品是由网友自主投稿和发布、编辑整理上传,对此类作品本站仅提供交流平台,转载的目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,不为其版权负责。如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时修改或删除。
相关文章:
- [数据挖掘]底层I/O性能大PK:Python/Java被碾压,Rust有望取代
- [数据挖掘]RedMonk语言排行:Python力压Java,Ruby持续下滑
- [数据挖掘]不得了!Python 又爆出重大 Bug~
- [数据挖掘]TIOBE 1 月榜单:Python年度语言四连冠,C 语言再次
- [数据挖掘]TIOBE12月榜单:Java重回第二,Python有望四连冠年度
- [数据挖掘]这个可能打败Python的编程语言,正在征服科学界
- [数据挖掘]2021年编程语言趋势预测:Python和JavaScript仍火热,
- [数据挖掘]Spark 3.0重磅发布!开发近两年,流、Python、SQL重
- [数据挖掘]Python 为什么推荐蛇形命名法?
- [数据挖掘]Python才是世界上最好的语言
相关推荐:
网友评论:
















