微软数据可视化工具SandDance已经开源
作者:虫虫安全
SandDance是微软研究院很受欢迎的数据可视化工具,今年年早些时候微软已经将该工具开源,并在GitHub上发布。今天就和大家就一起来学习一下该工具。

概述
SandDance是微软研究院于2016年推出的数据可视化免费Web应用。SandDance由微软研究院的可视化和交互式数据分析(VIDA)小组创建,该小组专注于以人为中心的数据处理方法,探索数据可视化,沉浸式分析和对机器学习模型的理解等领域。
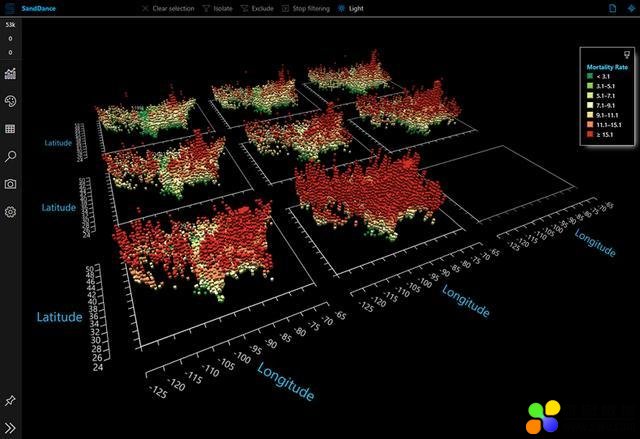
SandDance通过提供了触控式的界面,实现使用者和3D信息图表进行互动,更加特别的是可以以不同的角度不同的方式呈现分析结果,使用户可以通过可视化的方式更加直观的接受数据信息。基于易于理解的视图,SandDance可以帮助我们找到数据中潜在的特征,进而帮助我们通过讲述数据故事,基于证据构建案例,检验假设,深入了解表面数据,用于支持决策或将数据关联到更广泛的现实场景中。
新开源版本的SandDance为了实现模块化,已经从头重写,实现了可扩展性,支持嵌入到自定义应用程序中,并与其他JavaScript工具链集成。
SandDance使用单元可视化,在数据库中的行与屏幕上的标记之间应用一对一映射。视图之间的平滑动画过渡可帮助我们在与数据交互时保持上下文。
WEB使用和集成
Web使用
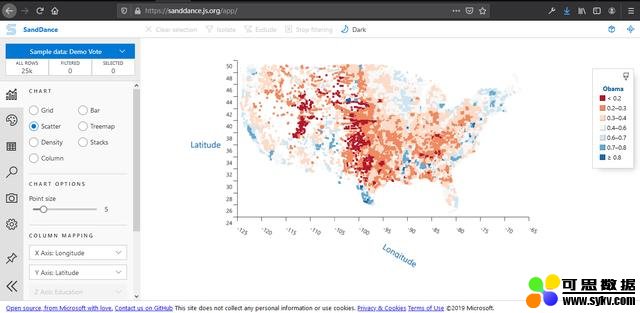
这是SandDance最初推出时的形态,可以通过任意浏览器访问其应用主页(sanddance.js.org/app)在线使用。

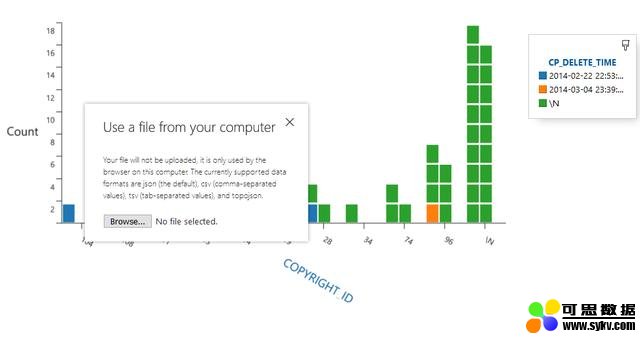
可以在浏览器中支持将TXT、CSV、JSON 格式的数据上传至 SandDance,随后就能用多样的方式呈现分析结果:

Bar图:

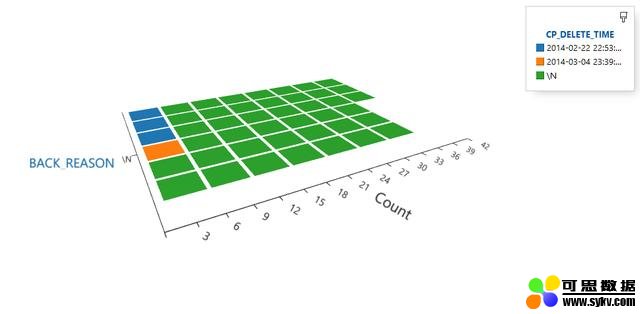
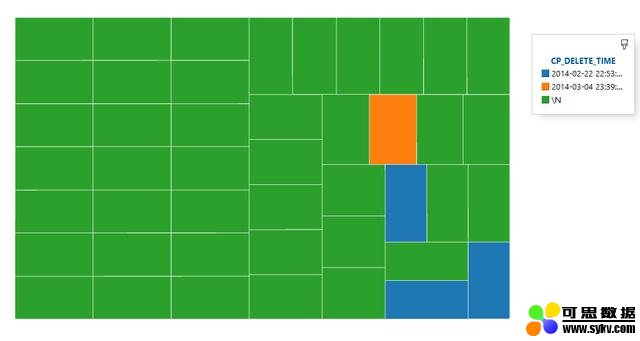
Treemap图:

Observable中使用
SandDance也支持在Observable网站在线使用:

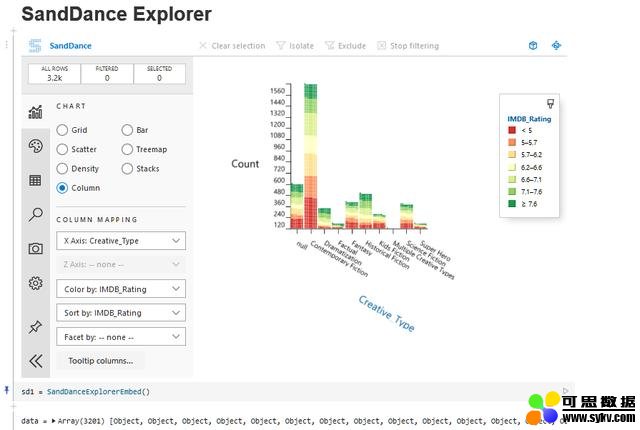
SandDance支持不少可视化选项可供选择,分别可以选择 3D 分布图、分类图表、柱状图等,也可以选择和隔离某个项目,按照属性分类,以及通过不同的颜色来进行区分等。
Power BI中使用
在AppSource)上有一个早期版本的SandDance,名为" SandDance"。 新开源后,以 SandDance 2019发布到了AppSource。

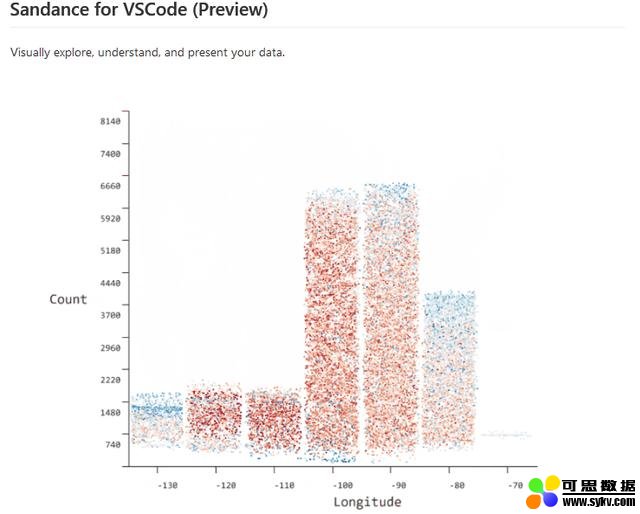
VS Code和Azure Data Studio插件
除了原始JavaScript组件外,SandDance还可以作为Visual Studio Code和Azure Data Studio的扩展,并且也已作为Power BI自定义Visual重新发布。
Azure Data Studio预览版中已经集成,在ADS中可以分析.csv或.tsv文件,也包括SQL Server 2019 Big Data Cluster的HDFS文件和SQL Server SQL查询结果。

SandDance本地原生JS使用
除了使用各种开放源代码库之外,该版本还包含可在本机JavaScript或React应用程序中工作的几个组件。借助这种新的体系结构,SandDance将具有更大的可扩展性,能够启用新的图表类型,图层和交互功能,并将其并入新的垂直应用程序中。SandDance提供了一些JavaScript组件,可以方便的使用
sanddance-SandDance
可视化核心画布组件。
通过script标签引入该sanddance组件,然后就通过以下方式使用:
- <script src=" vega.js" charset="utf-8"></script>
- <script src="deckgl.min.js"></script>
- <script src="TODO sanddance.js"></script>
- SandDance.use(vega, deck, deck, luma);
通过Node.js使用:
在项目的package.json文件中添加以下依赖库,并通过npm install安装
- "@deck.gl/core": "6.4",
- "@deck.gl/layers": "6.4",
- "luma.gl": "6.4",
- "sanddance-react": "*",
- "vega-lib": "^4.3.0"
然后通过一下语句调用:
- import * as deck from '@deck.gl/core';
- import * as layers from '@deck.gl/layers';
- import * as luma from 'luma.gl';
- import * as vega from 'vega-lib';
- import * as SandDance from '@msrvida/sanddance';
- SandDance.use(vega, deck, layers, luma);
React应用集成sanddance-react
sanddance-react用于基于React的应用程序的核心SandDance可视化画布。
在本地react工程的package.json文件中添加以下依赖库
- "@deck.gl/core": "6.4",
- "@deck.gl/layers": "6.4",
- "luma.gl": "6.4",
- "sanddance-react": "*",
- "vega-lib": "^4.3.0"
然后通过以下JS代码调用:
- import * as deck from '@deck.gl/core';
- import * as layers from '@deck.gl/layers';
- import * as luma from 'luma.gl';
- import * as vega from 'vega-lib';
- import { SandDance, SandDanceReact } from '@msrvida/sanddance-react';
- SandDance.use(vega, deck, layers, luma);
sanddance-explorer
具有UI的核心SandDance可视化画布,用于启用数据浏览。
在本地工程的package.json文件中添加以下依赖库
- "@deck.gl/core": "6.4",
- "@deck.gl/layers": "6.4",
- "luma.gl": "6.4",
- "sanddance-explorer": "*",
- "vega-lib": "^4.3.0"
通过下面语句调用:
- import * as deck from '@deck.gl/core';
- import * as layers from '@deck.gl/layers';
- import * as luma from 'luma.gl';
- import * as vega from 'vega-lib';
- import { Explorer, SandDance } from '@msrvida/sanddance-explorer';
- SandDance.use(vega, deck, layers, luma);


时间:2019-10-15 22:55 来源: 转发量:次
声明:本站部分作品是由网友自主投稿和发布、编辑整理上传,对此类作品本站仅提供交流平台,转载的目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,不为其版权负责。如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时修改或删除。
相关文章:
相关推荐:
网友评论:
















