一看就懂的10个数据可视化技巧

我必须对你说实话:当我学习数据科学时,我完全低估了绘图的重要性。没错,那时一切都一团糟:我从头开始学习 python、熟悉了所有可能的算法、理解了所有东西背后的数学原理,但是我的绘图技巧很糟糕。
为什么会这样?我们总是在做同样的事情。你知道的:pairplots,distplots,qqplots…你在可视化数据时使用图表是理解数据的唯一方法。这些都是非常有用、通用和默认的图表。所以,复制和粘贴一堆代码成了我时最常做的事情。

对于我的项目来说,可交付结果总是一个模型。由于数小时的数据清洗和特征工程,很可能会有一个不错的分数。我是我项目的唯一参与者,我的教授们在他们给我这些数据时就已经知道关于数据的一切。那我作图是为了给谁看?我自己?好吧…没必要!对不?我比任何人都清楚每一步在实现什么,我不需要向任何人解释。
但除此之外,老实说,作图一点都不神秘。任何人都可以作图。我 60 岁的父亲只要用 excel 就能作出一些图表。当然,每个人都能做到,这就是为什么我认为它并不神秘。我和我的朋友们都在从事数据科学和机器学习,但大多数人甚至不明白那是什么。正如《哈佛商业评论》(Harvard Business Review)杂志所说,这就是为什么我们都那么帅气性感。
问题是小伙子们——如果你们还没有从我过分的讽刺中发现,现实生活并非如此。我相信这可能是我在数据科学中的最大失败:没有充分考虑可解释性和可解释性的重要性。你可能是个天才,但如果你不能向第三方解释你是如何得到这些美妙的结论,以及为什么得到这些结论,那么你可能什么都不是。例如,在 Ravelin Technology,我们提供基于机器学习的欺诈预防解决方案。想象一下,你告诉一个客户,你封锁了 x% 的交易,只是因为机器学习模型是这样说的,但你根本不知道为什么要这样做会怎样?当然,对于任何试图最大化环化率和销售情况的电子商务来说,这都不是很有吸引力,对吧?想象一下,在医疗保健等其他敏感领域出现同样的情况……那简直是灾难即将来临的千兆。
现在,除了与业务相关的问题,甚至从法律的角度或者从你的业务只关心预测的结果来看——不管你如何得到它们,理解一个算法实际上是如何工作的对你会有帮助。你不仅能更好地向客户解释输出的原因,还能更好地协调数据科学家和分析师的工作。
因此,在现实世界中,情况与我在学校从事学术数据科学项目时的情况完全不同:我从来不是项目的唯一参与者,我的同事和/或客户通常对我使用的数据不太了解。那我现在要为谁作图呢?听起来还没必要吗?很显然不是。能够向人们解释你的思维过程是任何数据相关工作的关键部分。在这种情况下,复制和粘贴图表是不够的,图表的个性化变得非常重要。

在这篇文章的剩余部分,我想和大家分享 10 个基本的中级和高级的绘图工具。我发现在现实生活中,当涉及到绘图解释你的数据时,这些工具非常有用。
我将在下面几行中引用的库:
Seaborn:import seaborn as sns
matplotlib:matplotlib.pyplot as plt
此外,如果需要,可以设置样式和你喜欢的格式,例如:
plt.style.use('fivethirtyEight')
%config inlinebackend.figure\format='retina'
%matplotlib inline
说到这里,让我们直接跳到这些工具:
1.绘制复合图
有时,你会想在一个图表中绘制出不同的东西。但有时,你会希望在同一行或列中抛出不同的图表,相互补充和/或显示不同的信息片段。
为此,这里给出一个非常基本但必不可少的工具:subplots。如何使用它?很简单。matplotlib 中的图表是一种结构,可以这样使用:
图形:绘制图表的背景或画布
轴:我们的图表
通常,这些东西是在代码后台自动设置的,但是如果要绘制多个图形,我们只需要按照以下方式创建图形和轴对象:
fig, ax = plt.subplots(ncols=number_of_cols, nrows=number_of_rows, figsize=(x,y)
例如,如果设置 ncols=1 和 nrows=2,我们将创建一个由 x,y 轴组成的图形,其中只有两个图表,分布在两个不同的行中。剩下的唯一事情是从 0 开始使用'ax'参数指定不同绘图的顺序。例如:
sns.scatterplot(x=horizontal_data_1, y=vertical_data_1, ax=ax[0]);
sns.scatterplot(x=horizontal_data_2, y=vertical_data_2, ax=ax[1]);
2.轴标签
这可能看起来没有必要,或者不是很有帮助,但是你无法想象,如果你的图表有点混乱,或者看到数据的人对此不是很熟悉,你会被问多少次 x/y 轴代表的是什么。按照前面的两个绘图示例,如果要为轴设置特定名称,则必须使用以下代码行:
ax[0].set(x label='My X Label',ylabel='My Y Label')
ax[1].set(xlabel='My Second X Label',ylabel='My Second and Very Creative Y Label')
3.设置标题
如果我们要将数据呈现给第三方,另一个基本但关键的要点是使用标题,它和之前的轴标记非常相似:
ax[0].title.set_text(‘This title has to be very clear and explicative’)
ax[1].title.set_text(‘And this title has to explain what’s different in this chart’
4.给图表重点元素做注释
通常情况下,仅仅在图表的左右两侧使用刻度本身并不是很清楚。在图上标注值对于解释图表非常有用。
假设现在我们使用 subplots,我们有几个图表,其中一个是位于 ax[0] 位置的 seaborn 的 barplot。在这种情况下,在条形图中每个条上获取注释的代码要复杂一些,但很容易实现:
for p in ax[0].patches:
ax[0].annotate(“%.2f” % p.get_height(), (p.get_x() + p.get_width() / 2., p.get_height()),
ha=’center’, va=’center’, fontsize=12, color=’white’, xytext=(0, -10), textcoords=’offset points’
对于图表中的每个「patch」或条形图,直到「ha」参数获取条形图的位置、高度和宽度为止,以便将值注释放在正确的位置。以类似的方式,我们还可以指定注释的对齐方式、字体大小和颜色,而「xytext」参数指示我们是否要在某个 x 或 y 方向移动注释。在上面的例子中,我们将在 y 轴上向下移动注释文本。
5.使用不同颜色区分标签
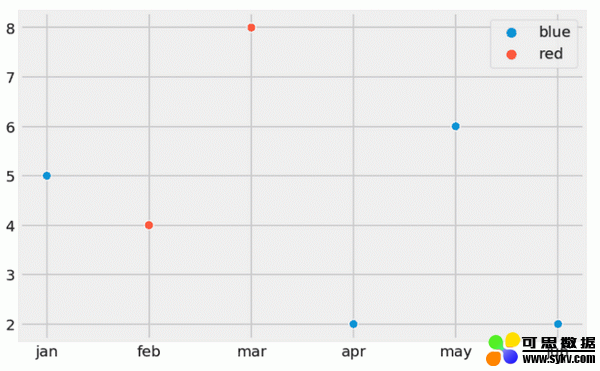
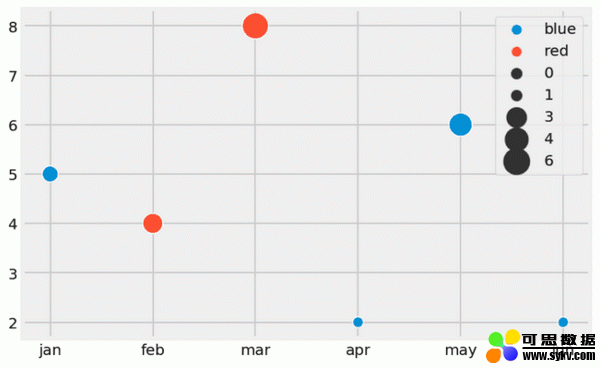
在某些情况下,在一段时间或一系列的值中,我们可能测量了不同种类的物体。例如,假设我们测量 6 个月以来狗和猫的体重。在实验结束时,我们想画出每只动物的体重,分别用蓝色和红色区分猫和狗。为此,在大多数传统绘图中,我们可以使用参数「hue」为元素提供颜色列表。
举个例子:
weight = [5,4,8,2,6,2] month = [‘febrero’,’enero’,’abril’,’junio’,’marzo’,’mayo’] animal_type = [‘dog’,’cat’,’cat’,’dog’,’dog’,’dog’] hue = [‘blue’,’red’,’red’,’blue’,’blue’,’blue’] sns.scatterplot(x=month, y=weight, hue=hue);

6.改变散点图中点的大小
使用上面的相同示例,我们还可以使用从 1 到 5 的刻度表示图表中动物的大小。将此额外指标添加到绘图中的一个好选择是修改散点图的大小,通过「size」参数将大小指定给新的附加向量,并使用「size」调整它们之间的关系:
size = [2,3,5,1,4,1]
sns.scatterplot(x=month, y=weight, hue=hue, size=size, sizes= (50,300));

顺便说一下,如果如上图所示,图例使绘图更难阅读,你可以将「legend」参数设置为 false。
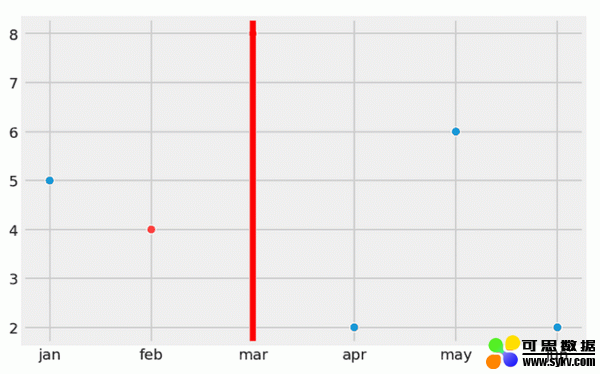
7.在数据中包含一行以显示阈值
在现实生活中的许多情况下,数据高于或低于某个阈值可能是问题提示信号或错误警告。如果要在绘图中清楚地显示,可以使用以下命令添加一行:
ax[0].axvline(32,0,c='r')
加在哪里?
ax[0] 将是我们要在其中插入行的图表
32 将是绘制线的值
c = 'r' 表示图表将是红色的
如果我们使用的是 subplots,那么将 axvline 添加到相应的 axe 就很简单,如上面的示例所示。但是,如果不使用 subplots,则应执行以下操作:
g=sns.scatterplot(x=month,y=weight,hue=hue,legend=false)
g.axvline(2,c='r')
plt.show()

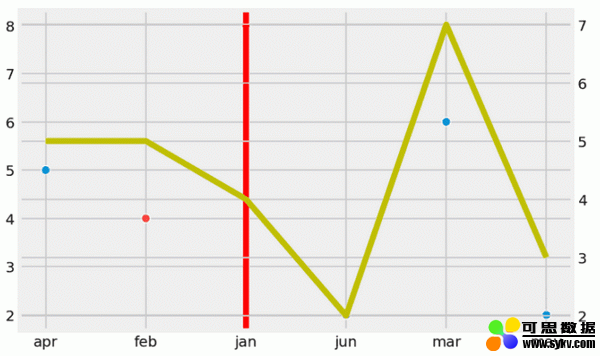
8.多 Y 轴绘图
这可能是最简单,但也是最有用的技巧之一。
有时我们只需要在图表中添加更多信息,除了在绘图的右 y 轴上添加新的度量之外,没有其他方法可以绕过它:
ax2=ax[0].twinx()
现在可以添加任何要将「ax」参数指向「ax2」的图表
sns.lineplot(x=month, y=average_animal_weight, ax=ax2
请注意,这个例子再次假设你使用的是 subplots。如果没有,你应该遵循与前一点相同的逻辑:
g = sns.scatterplot(x=month, y=weight, hue=hue, legend=False)
g.axvline(2,c=’r’)
ax2 = g.twinx()
sns.lineplot(x=month, y=average_animal_weight, ax=ax2, c=’y’)
plt.show()

请注意,要使其工作,你应该为两个图表中的 x 轴设置始终相同的数据。否则,它们就不匹配了。
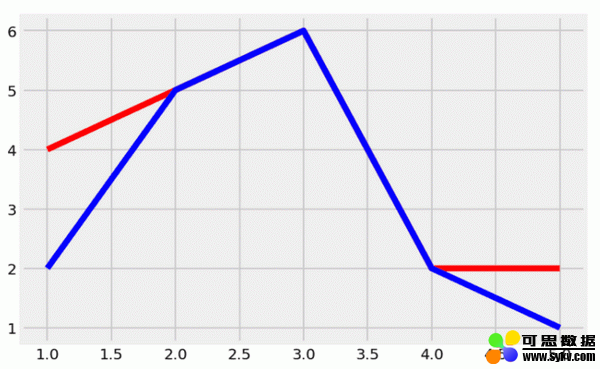
9. 重叠绘图和更改标签和颜色
在同一轴上重叠图表很容易:我们只需要为所有想要的绘图编写代码,然后,我们可以简单地调用'plt.show()'将它们全部绘制在一起:
a=[1,2,3,4,5]
b=[4,5,6,2,2]
c=[2,5,6,2,1]
sns.lineplot(x=a,y=b,c='r')
sns.lineplot(x=a,y=c,c='b')
plt.show()

然而,有时重叠会导致混淆,所以我们可能需要做一些改进,让人更容易理解。
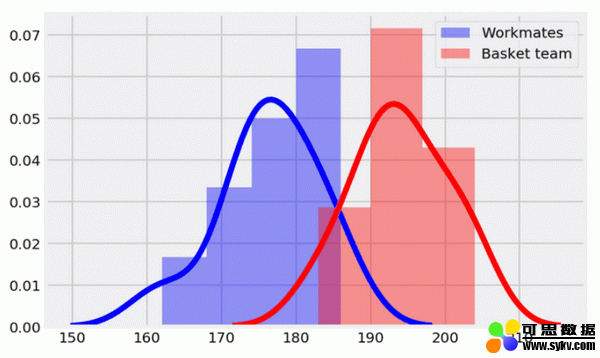
例如,假设你希望在同一个图形中重叠你采集的两个不同样本的身高分布:一个来自你的同事,另一个来自当地的篮球队。最好添加一些个性化的东西,如不同的颜色,并添加一个图例,表明它们具体代表的是哪一个。好吧,简单点:
设置「colour」标签,我们可以为每一个设置一种特定的颜色。请注意,有时此参数可以更改为简单的「c」
使用「label」参数,我们可以通过简单地调用 x.legend()用来指定要显示的任何文本
举个例子:
g = sns.distplot(workmates_height, color=’b’, label=’Workmates’)
sns.distplot(basketball_team, color=’r’, ax=g, label=’Basket team’)
g.legend()
plt.show()

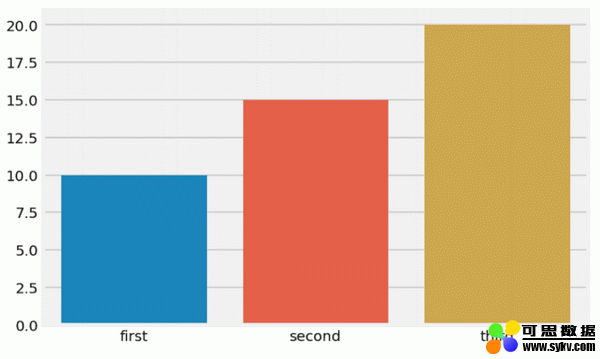
10.在条形图中设置轴的顺序
最后是一个非常特殊的工具~如果你喜欢使用条形图,你可能会面临这样的问题:你的条形图没有按照你想要的顺序排列。在这种情况下,有一个简单的修复方法,将一个带有你想要的特定顺序的列表传递给「order」参数:
a=['second','first','third']
b=[15,10,20]
sns.barplot(x=a,y=b,order=['first','second','third']);

绘图本身就是一个世界,根据我的经验,提高你技能的最好方法就是练习。但我希望这些工具和技巧能帮助你做好现实中数据科学的工作,就像当初帮助我一样。
via:https://towardsdatascience.com/10-tips-to-improve-your-plotting-f346fa468d18

时间:2019-10-10 23:08 来源: 转发量:次
声明:本站部分作品是由网友自主投稿和发布、编辑整理上传,对此类作品本站仅提供交流平台,转载的目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,不为其版权负责。如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时修改或删除。
相关文章:
相关推荐:
网友评论:
















