GitHub 年度盘点:Deno 赶超 Node,跃升第四!

本文通过对比各项目过去 12 个月在 GitHub 上新增 star 数量,来评估其在 2018 年度的受关注程度,进而选出 2018 年度 JavaScript 领域崛起的明星项目。
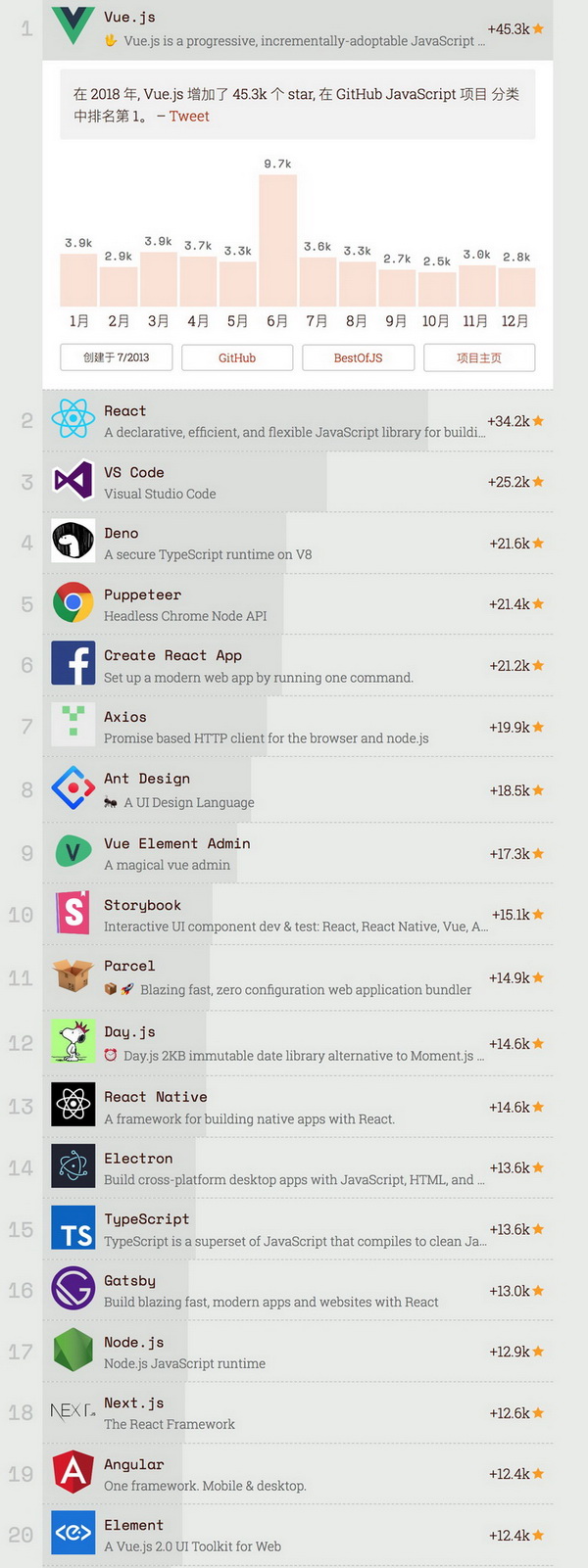
最受欢迎的前 20 个项目

这些就是今年最火的前 20 项目,基本涵盖所有类别。
Vue.js 已经连续三次登顶年度排行榜冠军。它今年在 GitHub 上新增了超过 45k 的 star,比 2017 还要多 5k,增长势头依然不减!
第 4 名 Deno 是 2018 年前十名中唯一的一个新项目。Deno 是“一个可在浏览器外执行 JavaScript 和 TypeScript 代码的程序”
根据其作者 Ryan Dahl( Node.js 之父)的说法,这是一个尝试解决部分 Node.js 原有问题的、可靠的 TypeScript 运行时。
前端框架

在前端框架方面,主导者还是与 2017 年一样,仍是三大框架:Vue.js,React 和 Angular。
其中在 2018 年 6 月,Vue.js 和 React 的 star 数增长 都有一个小高峰。这是什么原因呢?当时正值 Vue.js 的总 star 数超过 React,成为 UI 框架类别中最受欢迎的项目。那时候,双方的粉丝都在为他们心目中的冠军拉票!
2018 年的新秀是 Omi,一个运用了 Shadow DOM 技术的、大有前途的 UI 框架,同时采用了 React 开发者们熟知的 “JSX” 语法。
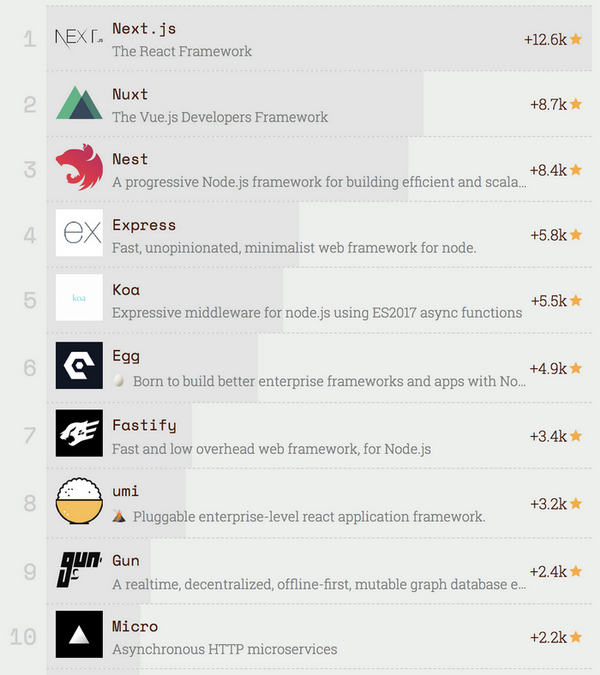
Node 框架

在 2018 年中领跑的两个 Node.js 框架是基于特定前端框架的“全栈框架”:
采用 React 的 Next.js,本类别的新冠军。
采用 Vue.js 的 Nuxt。
它们都保证了良好的单页应用(SPA)开发体验,并支持服务端渲染(SSR)。
位于第 4 的是 Express,它曾是 2017 年的第一名,尽管它“年事已高”,依然十分流行。
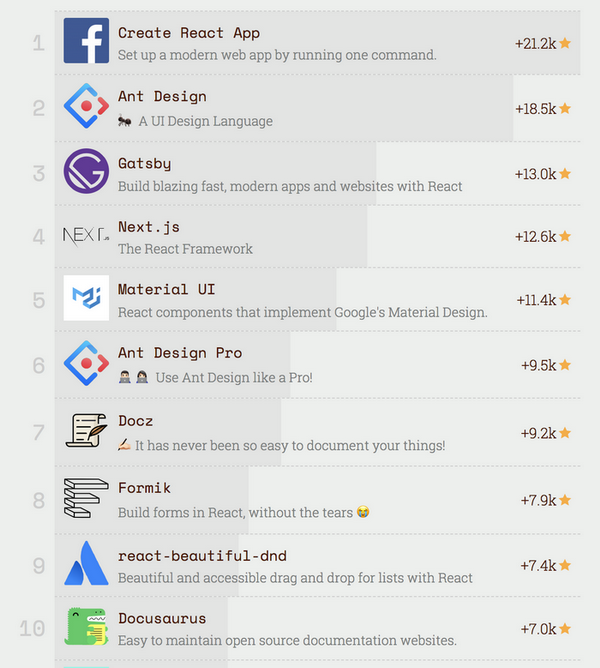
React 生态圈

不出意外,在 React 生态圈类别,2018 年的头号项目是 Create React App,它是创建新 React 项目的事实上的工具。其第 2 版在 2018 年发布,是一次大版本更新,改动包括内置 Webpack 4,以及使用 TypeScript 的可能性。
对于 React 本身,主要变动在于引入了 hooks,它或许能够改变我们对于状态管理的处理方式,以及调整 React 中的副作用。
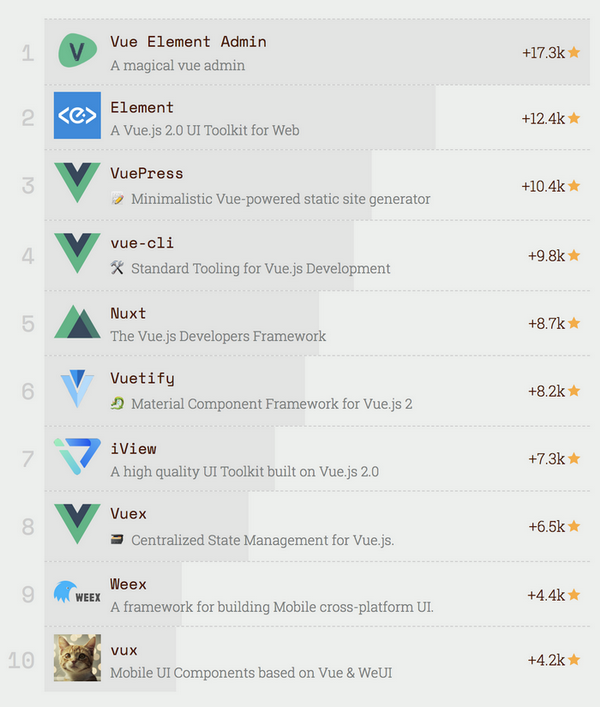
Vue 生态圈

Vue.js 的势头还在增长,Vue 3.0 计划发挥出现代浏览器的优势,以便更高效地运行和更易于使用。
Vue Element Admin,Vue.js 生态圈最流行的项目,是使用 Vue.js 组件构建漂亮的仪表板的解决方案。
vue-cli 是使用现代 JavaScript 工具构建一个新的 Vue.js 应用程序的标准解决方案。它能够和 React 的 Create React App 相提并论,但它更灵活并提供了一个图形化的 UI 界面,使得它非常方便用户。
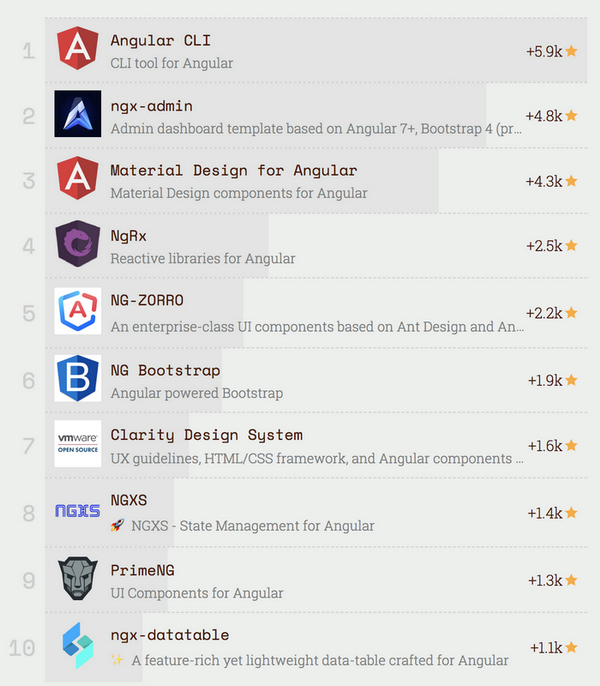
Angular 生态圈

2018 年,Angular 有两个大版本更新,Angular 6 于五月推出,提供了很多和工具化相关的功能。
因此,在 Angular 生态圈中,最流行的项目是官方的命令行工具 Angular CLI,用于搭建新项目和管理现有项目。在这些新功能中,update 命令使更新应用和依赖变得容易。此外,现在可以在不 “ejecting” 的情况下调整底层 Webpack 配置。
Angular 7 于十月发布。包含了 Angular CLI prompts,以及 Material Design for Angular 的更新,并侧重性能提升,包括一个称为“虚拟滚动”(Virtual Scrolling)的特性。
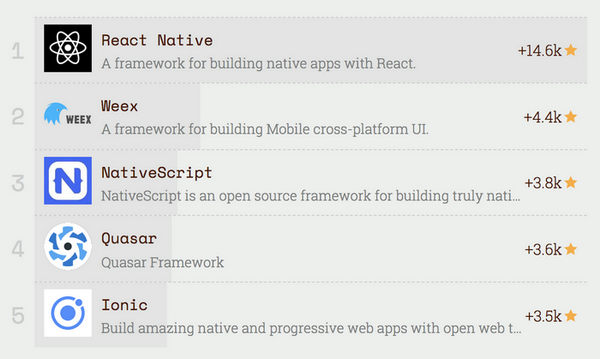
移动开发

React Native 依然是使用 JavaScript 语言创建移动端应用的主要解决方案。
对于那些希望使用 Vue.js 而不是 React 的人们来说,这儿也有一些选择。以下四个本类别中的项目(Weex,NativeScript,Quasar 和 Ionic)全都支持 Vue.js 作为视图层来构建移动端应用。
来自 Google 的 Flutter 虽然不是 JavaScript 语言的项目(因为它使用 Dart 编程语言), 但对于构建跨环境移动端应用,它也是一个很棒的备选方案。
编译工具

我们过去曾讨论在 JavaScript 中引入静态类型的最佳方案。
到了 2018 年,微软的 TypeScript 大幅领先了其灵感来源 —— Facebook 的 Flow。实际上,支持 TypeScript 的最新版 Babel 是一个搅局者。
TypeScript 几乎是一个开发标准:无论对于后端还是前端开发来说,我们看到越来越多的项目包含了 TypeScript 声明。而且,如果某些库自身不带类型声明,那么名为 DefinitelyTyped 的项目会为大量的那些库提供类型声明。
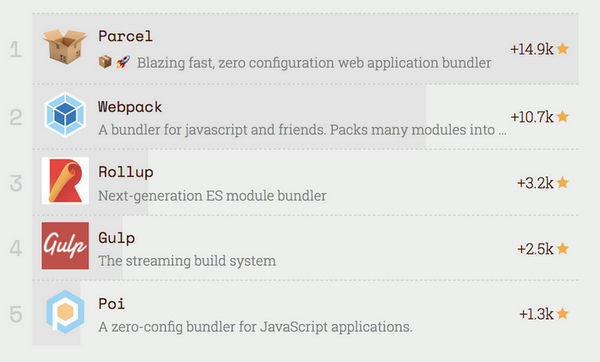
构建工具

打包工具 Parcel 证实了它在 2017 年的成功,开发者们喜欢零配置建立一个新项目的能力。
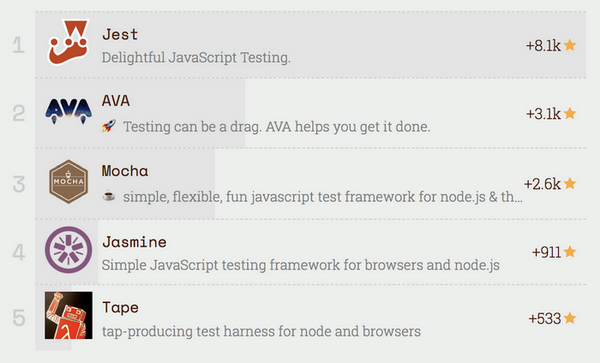
测试框架

2018 年中测试框架领域总体没有什么变化,5 个领先的解决方案保持了和 2017 年相同的排名。
Jest 比竞争者们进步更快,开发者们喜欢 Fackbook 的全功能测试框架所带来的效用 —— 无论是在前端(它最初被打算用于测试 React 组件)还是后端使用,而且它是零配置的。
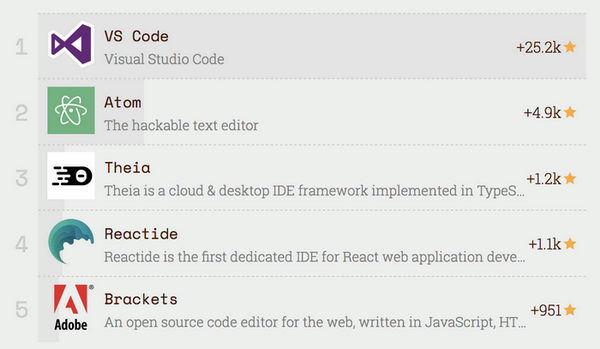
IDE 和编辑器

VS Code,全类别里第 3 流行的项目,几乎就是用于 web 开发的事实上的 IDE 了。它依靠自动补全功能和自带 TypeScript 集成站稳了脚跟。杀手级功能可能就是对于 Node.js 的调试能力了吧。
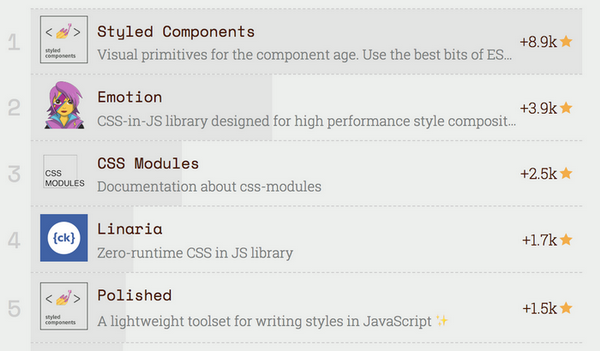
CSS in JavaScript

虽然目前,对于基于组件的现代前端应用,什么才是最好的样式化方案,还没有定论(无论 React,Vue.js 还是 Angular)。但是 Styled Components 依然有着最好的势头,看起来是最受欢迎的“组件样式化”解决方案。
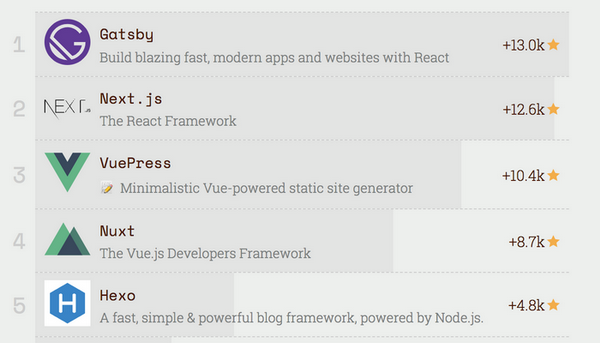
静态网站生成器

和 2017 年一样,Gatsby 在 2018 年依然是最受欢迎的静态站点生成器(用于生成一组 HTML JavaScript 和 CSS 文件,以便能够在任意地方托管,超快响应 —— 的一种工具)。
Gatsby 的亮点在于它的多面性(你能结合单页应用和静态站点的优点)以及对性能的关注。
如果你希望使用 Vue.js 而不是 React,那么第 2 名的 VuePress 或许是恰当的选择。
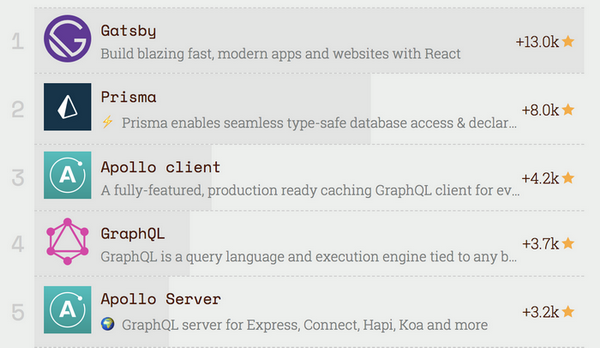
GraphQL

GraphQL 生态圈正在高速发展,并且有一个大趋势是: 一些工具的出现能够简化 GraphQL 的配置过程。
Gatsby 依然是第一名,而且它绝对是最易上手使用 GraphQL 的工具之一。从 Graphcool 演变而来的 Prisma 位于第二。与此同时,Hasura GraphQL Engine 还可以帮你直接从数据库生成一个能运作的后端。
前 15 名的其余部分,包括 GraphQL 服务端、客户端、以及各种其他工具 —— 比如 GraphQL Playground。
总结
2018 年,JavaScript 生态圈的项目在 GitHub 上的表现与我们之前发布过的2018 年 JavaScript 生态圈调查报告里的结果有很多相似之处,因为都是开发者主观表达得到的结果,从客观上来说,各项目在 npm 上的下载率才能真正代表市场上的应用情况。但 GitHub 在某种程度上代表了一种潜在的趋势,在开发者选择自己的开发模式时,能给出新的借鉴。
作者:Sacha Greif、Michael Rambeau
原文链接
https://risingstars.js.org/2018/zh/

时间:2019-01-16 00:04 来源: 转发量:次
声明:本站部分作品是由网友自主投稿和发布、编辑整理上传,对此类作品本站仅提供交流平台,转载的目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,不为其版权负责。如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时修改或删除。
相关文章:
- [数据挖掘]精通哪些编程语言的程序员更“吃香”?
- [数据挖掘]TIOBE 3 月编程语言:Swift 一路低走,Java 份额大跌
- [数据挖掘]这个可能打败Python的编程语言,正在征服科学界
- [数据挖掘]2021年编程语言趋势预测:Python和JavaScript仍火热,
- [数据挖掘]十年后将要消失的五种编程语言
- [数据挖掘]2020 年 7 月编程语言排行榜
- [数据挖掘]一文弄懂 Gitflow、Github flow、Gitlab flow 的工作流
- [数据挖掘]GitHub告警:恶意软件正通过流行开源 IDE 攻击 J
- [数据挖掘]选Python还是选Java?2020年,顶尖程序员最应该掌握的7种编程语言
- [数据挖掘]2020年,5种将死的编程语言
相关推荐:
网友评论:
















