三次元维度下,语音交互如何更好的应用于有屏
市面上对人工智能技术以及语音交互的热炒和当下以智能手机为主的有屏设备,对语音交互应用甚少的矛盾思考。文章只试探性的讨论下在有屏设备中,如何更好的使用语音交互这一点。

交互,即交流互动,是很多互联网平台追求打造的一个功能状态。触觉、视觉、听觉 ,这三种感知在早期的人机交互形式中已开始一起出现。在过去40年间,人机交互方式也在随着技术的发展在不断进化,从最初的单一交互方式到多种交互方式相结合,也是人和机器交流互动的一个演变史,更是机器发展的一个演变史。
机器也从被人类奴役的角色向与人类平权的历史在不断发展,就像《西部世界》中的机器人的觉醒以及怎么与人类共存的问题探讨。在《西部世界》中我们可以看到:机器人和人类的语音对话就是很娴熟的语音交互的方式,但在《西部世界》这个机器人开挂的影视作品中,依然能看到以点触等手势交互为主的智能有屏设备的广泛使用。
从交互设计的角度来思考,不管导演是如何考量,但是语音交互技术的娴熟一定不是为了取代其他交互方式,而是和其他交互方式多元共存。
次元这个名词我们并不陌生,次元(Dimension)是指未知数的多重指数,更多表示的是维度或者独立空间;在交互的维度中,我们也可以将交互分为不同的次元:
- 一次元交互:物理控件操作的交互方式,如鼠标键盘交互。
- 二次元交互:物理控件操作+触屏手势相结合的交互方式;触屏交互方式大家应该很好理解,就好比你在手机上点来点去……在2011年前,市面上几乎所有的智能有屏设备都属于二次元交互方式范畴。
- 三次元交互:物理控件操作+触屏手势+语音相结合的交互方式,现在更多的称之为多模态交互。在智能设备中应用语音交互方式可以说是三次元交互的诞生,这主要是得益于Apple公司在2011年发布的新机iPhone 4s,4s的发布带来了一个全新的功能——Siri,只要你“hi~Siri”,你就可以通过语音命令让iPhone为你服务了。
- 四次元交互:除了物理控件操作+触屏手势+语音相结合的交互方式外,再加上意念交互,当然这属于未来很久远的交互方式。那什么是意念交互?简单举个例子,比如:《X战警》中的凤凰女——琴·格蕾,她拥有读取他人意识的精神感应能力,并可按照自己的意念进行控制任何事物,也可以同时读取很多种意识,同时在另一种人格中可以利用精神控制能力使对手失去意识。
当下我们处于三次元交互阶段,未来我们将会处于四次元交互阶段,也可能将处于五次元或异次元的交互阶段,但是这都不得我们现在妄自揣测。
那回归正题,我们当下所在的三次元维度下的语音交互如何更好的应用于有屏设备中呢?
笔者对于这个问题的思考源于一个矛盾——市面上对人工智能技术以及语音交互的热炒和当下以智能手机为主的有屏设备,对语音交互应用甚少的矛盾思考。
古人曰过,解铃还须系铃人,那我们先要剖析一下有屏设备,其使用者是谁?其有怎样的使用场景?其使用时间?其主要的功能?
- 有屏设备的使用者——活着的人类
- 有屏设备的使用场景——地球为主,其他星球为辅
- 有屏设备的使用时间——不睡觉的时候
- 有屏设备的主要功能——装!能装载app
本文不讨论语音交互的众多难点,比如:发音要标准、环境要安静、不能持续对话、不能打断等,我们只试探性的讨论下在有屏设备中,如何更好的使用语音交互这一点。
既然讨论语音交互在有屏设备中的应用,就得先说下语音交互和信息交互的不同。
说到语音交互不得不说说科大讯飞这个号称中国声谷的人工智能公司的产品,有幸以前在科大讯飞实习过,实习部门是做机器人的。这个机器人最大的特点就是即主打语音交互,也是一个有屏显的机器人,这也是保证用户通过听觉和视觉获取信息的双重保障。毕竟语音交互受场景局限很大,在嘈杂的环境下语音识别是极为困难的。
同时,在公共场合下使用语音交互会让用户有种失去“私密性”的不安全感。这个机器人专为b端的企业、法院、医院、银行等提供解决方案,目的就是为了替代那些重复低能的劳动力。
在科大讯飞这个优秀的AI公司实习,也让我对人工智能和语音交互有了更直观和更客观的认识,个人认为当下人类所做出得人工智能产品还处于“人工智障”阶段,但是也要感谢这些优秀的AI公司的努力,让我们感受到人工智能的未来,人类要做到能和人类正常聊天的机器人真的还有很长的路要走。
实习时基本每天都要对着那台有屏显的机器人说话,最大的感受就是,语音交互并未和app信息交互和谐共存,语音交互依然还是依附于app的信息交互方式所生存,app信息交互中是很讲流程性的,比如:你要在微信中绑定银行卡,首先你要打开微信首页➡️我➡️钱包➡️银行卡➡️添加银行卡,你要用语音交互需要几步就能达到任务目标呢?
理论上应该是两步,你说:“帮我【打开微信】我要【绑定(添加)银行卡】”,以此对应的有屏设备界面应该跳转两下即可。但是,很多智能有屏AI产品依然依附信息交互的流程性,依然没有摆脱“返回”这一道程序。
语音交互所发出的命令信息必须命中屏幕界面所给出的信息,如果你在【添加银行卡】页面,发出到【朋友圈】,那对不起,识别不了。
由此可见,语音交互和信息交互两大特点:
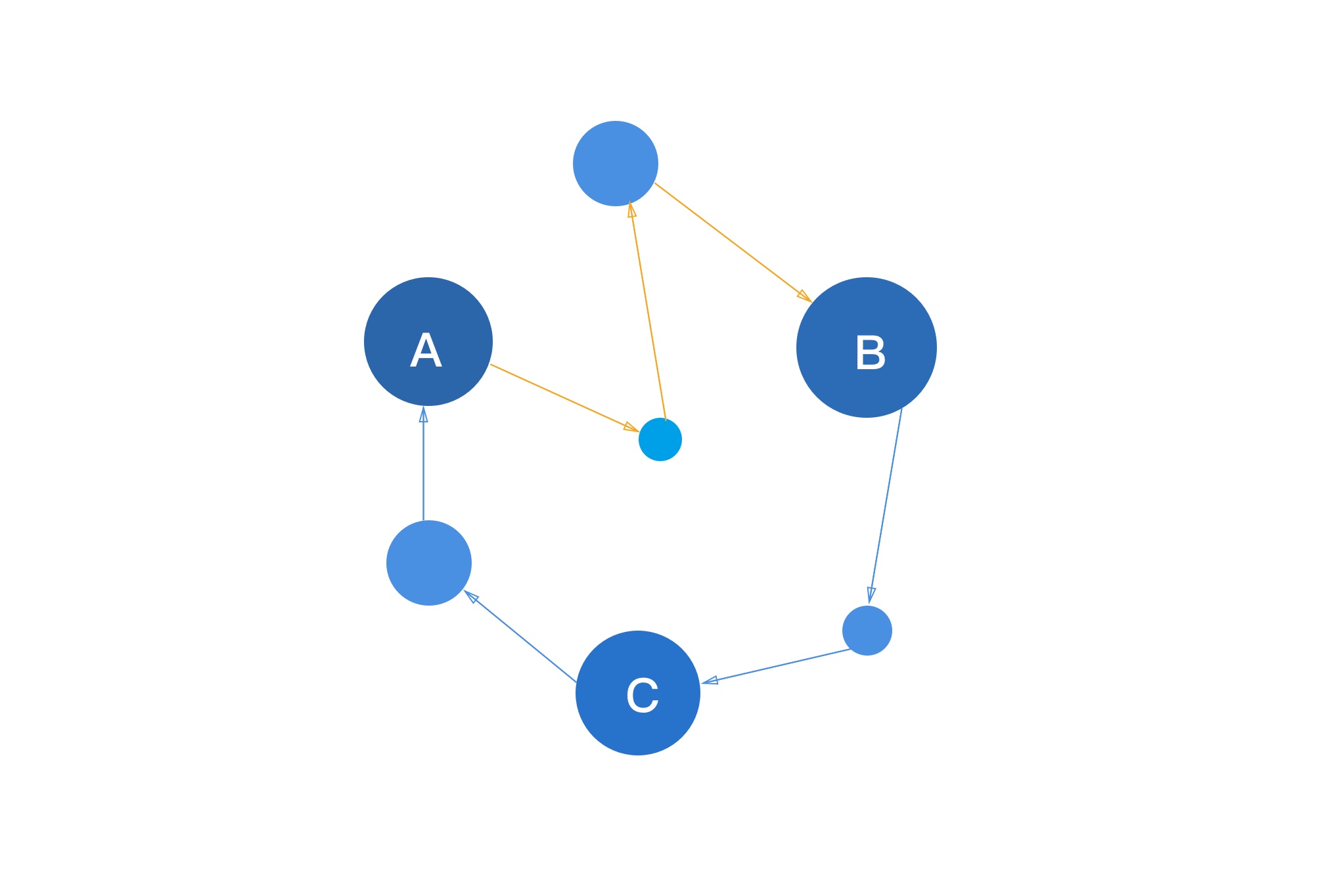
(1)信息交互特点:线型流程性

总结:从A到B必须有遵循线型的流程,在app中的体现就是一张张页面的跳转,并且不分iOS还是android系统,所有界面左上角都少不了返回/取消/关闭,这是确保你原路退回的保障。
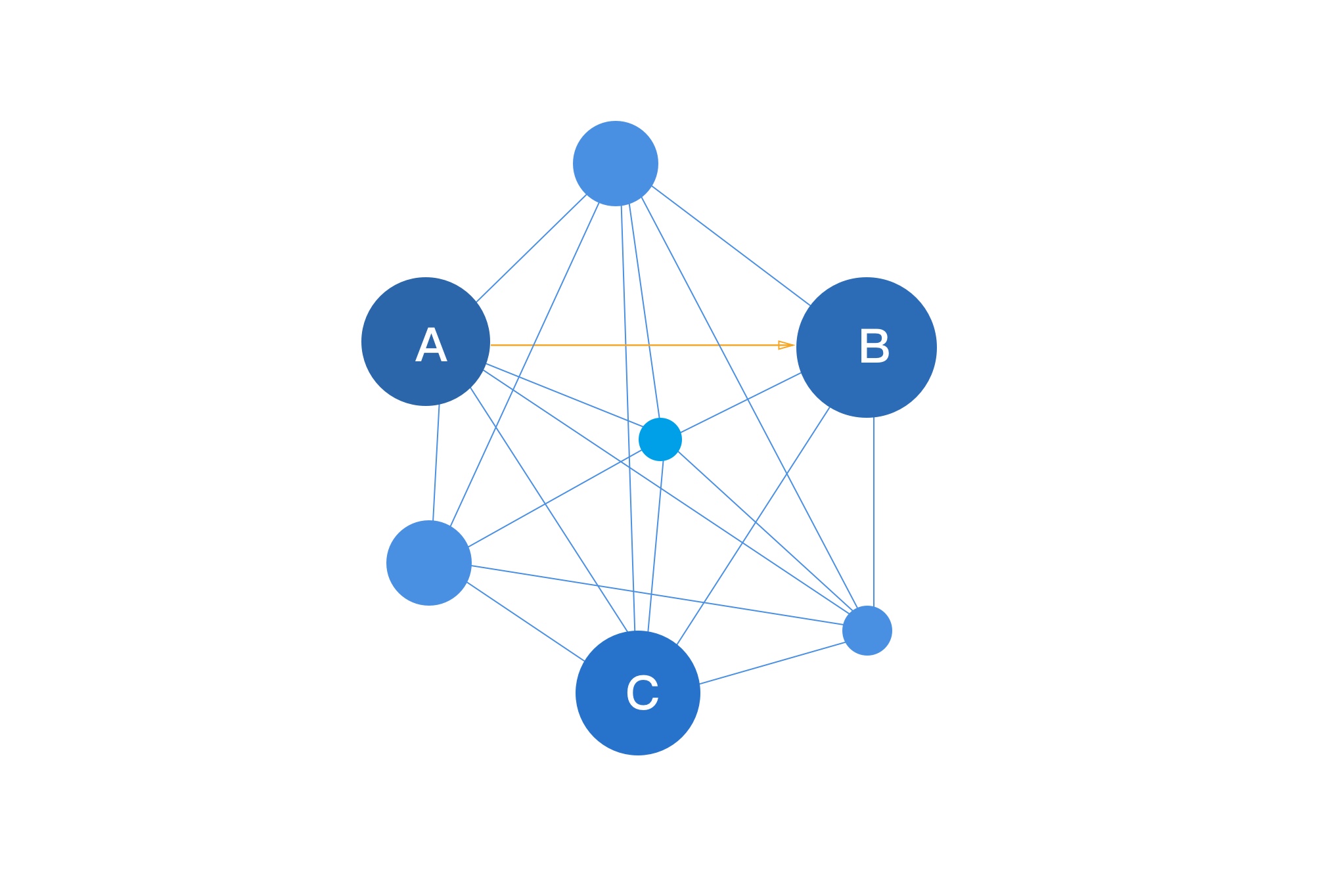
(2)语音交互特点:点状跳跃性

总结:从A到B只是两点一线的距离,点状跳跃性就很符合语音交互的场景,最极致的语音交互场景就是人和人聊天的场景,两人可以从诗词歌赋突然跳跃性的聊到人生理想,接着你也可以直接跳跃性的去聊明星八卦,只要一个人发起任何聊天内容对方就会给予相应的回应。
那语音交互如何更好的应用于有屏设备中?
求同存异,语音交互和信息交互的最终目的都是一样的,但是使用方式却有所不同,解决语音交互如何更好的应用于有屏设备中的方法其实也很多:
- 根据不同场景切换两者的主导权,在语音交互场景下就优先遵循语音交互特点与规则。
- 使用“插入法”,在特定的app页面中局部插入语音交互。
- 建立通用规则,就像iOS中的手势交互屏幕右滑即是“返回上一级”,语音交互也可建立这样的通用规则。
- 点名法,这就需要攻克技术难题,打破信息交互中的层级关系和流程性,将所有功能点平铺,当你通过语音命令,点到谁的“名字”谁就向前一步。
只有让用户感受到语音交互“两点一线”的快速与便捷,才能让更多用户所接受,不然,语音交互就只能存活于特定的视力障碍人群中或特定的使用场景下…
本文只是试探性讨论,欢迎大家交流讨论~

时间:2018-09-26 13:25 来源: 转发量:次
声明:本站部分作品是由网友自主投稿和发布、编辑整理上传,对此类作品本站仅提供交流平台,转载的目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,不为其版权负责。如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时修改或删除。
相关文章:
相关推荐:
网友评论:
















